微信小程序为我们提供了很多好用的功能,具有小而便利的特点。微信小程序中canvas具有和html5中canvas一样强大的功能,用好canvas,可以给我们带来很多意想不到的用户体验。下面是关于如何制作带图文canvas的方法。
方法/步骤
-
1
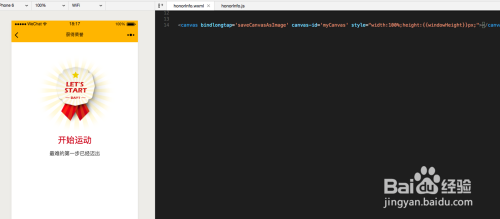
在wxml中添加<canvas></canvas>组件。注意,这里必须要给id属性,style属性中必须有width和height。关于width和height的值,有个技巧就是width为100%,height为window高度。如图。

-
2
获取window的高度,宽度,和像素比例。如图。

-
3
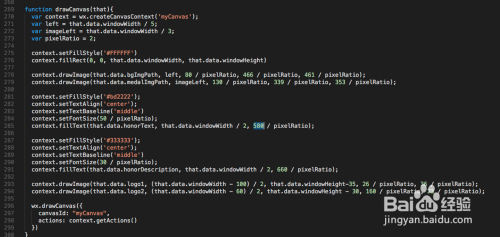
写画图方法。
新建canvas的上下文环境context,通过画window大小的矩形来设置背景色为#ffffff,将图片插入到canvas中(注意left,top,width,height等参数),将文本插入到canvas中。最后调用wx.drawCanvas()来将图形和文字绘制出来。如图。

-
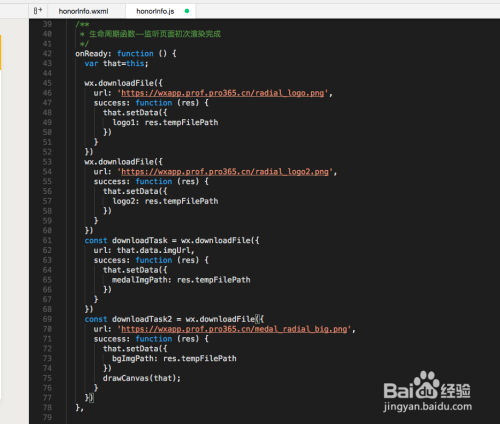
4
在onReady中准备好图片(因为后期需要长按保存,所以需要使用https下图片,这里先下载到缓存中),调用前面定义绘图方法。如图。

-
5
图片生成,在真机(注意一定要在真机上测试,因为经常会出现开发工具中是好的,但是真机不能画出来的问题,一定要注意!)上测试也通过,OK啦。(这里不贴手机上的截图了)。如图。
 END
END
经验内容仅供参考,如果您需解决具体问题(尤其法律、医学等领域),建议您详细咨询相关领域专业人士。
作者声明:本篇经验系本人依照真实经历原创,未经许可,谢绝转载。
展开阅读全部
文章评论