DW网站建设整体流程设计
方法/步骤
-
1
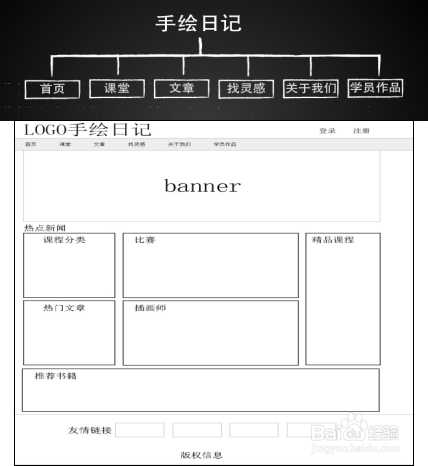
1.网站结构规划
可以将网站框架初步划分为首页、课堂、文章、找灵感、关于我们、学员作品六类

-
2
2. 搜集素材
文本素材与图片素材,尤其注意图片素材的格式类型。

-
3
3. 使用Dreamweaver工具建立站点
(1)在D盘新建一个文件夹作为网站根目录,将文件夹命名为“shouhui”。

-
4
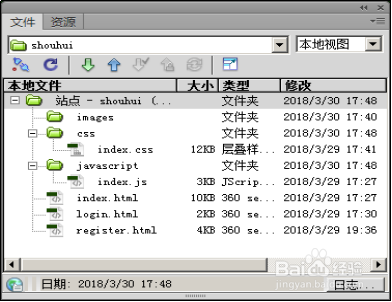
(2)打开网站根目录“shouhui”,在根目录下新建css文件夹、images文件夹和javascript文件夹,分别用于存放网站建设中的CSS样式文件、图像素材和JavaScript文件。
(3)打开Dreamweaver工具,在菜单栏中选择“站点→新建站点”选项,在弹出的窗口中输入站点名称(站点名称要和根目录名称一致)。然后,浏览并选择站点根目录的存储位置。
-
5
(4)页面创建完成后,网站形成了明晰的组织结构关系

-
6
4. 页面切片
利用PS 软件进行各部分的切片。可以根据智能标准线进行切片。
-
7
5. CSS样式分析
仔细观察页面的各个模块,可以看出,页面导航和版权信息模块通栏显示。经过对效果图的测量,发现其他模块均宽1000px且居中显示。也就是说,页面的版心为1000px。页面的其他样式细节,可以参照效果图,根据我们前面学习的静态网页制作的知识,分别进行制作。
-
8
6.网站内容设计
根据网站整体结构,设计个性化框架,并继续框架自定义设计,最终完成网站内容设计。
-
9
尤其需要关注的是,网站整体再进行设计中需要注意对图片、样式等信息进行及时保存,一定要保存再站点文件中。
END
文章评论