产品经理Axure RP 7.0教程 手机页面的拖动和弹回效果1 用户向上拖动页面 页面向上滑动2 用户向下拖动页面 页面向下滑动3 当用户拖动页面到到最低部时 页面弹回显示第一屏4 当用户拖动页面到最顶部时 页面弹回显示最后一屏
方法/步骤
-
1
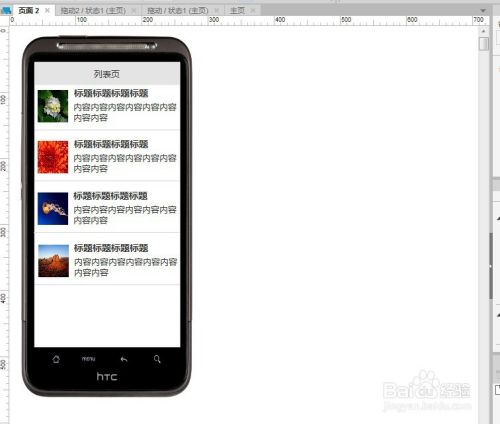
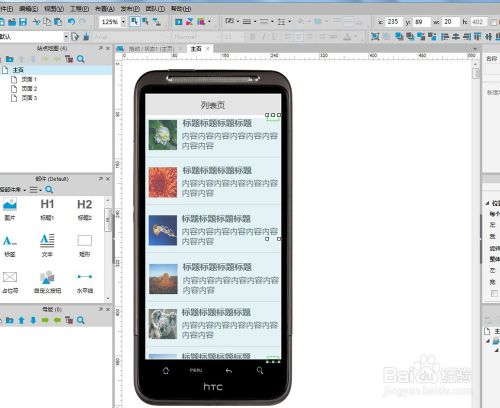
在部件库中拖入一个图片部件 双击打开浏览手机外壳图片 加入到工作区中 跳转这张手机外壳图片的大小和位置

-
2
在手机内部框中制作一个列表页面 使用到的部件有图片部件、标签部件、水平线部件 将这些部件相互组合 设计一下样式还有调整一下大小和位置 制作成一个网页列表如下图所示

-
3
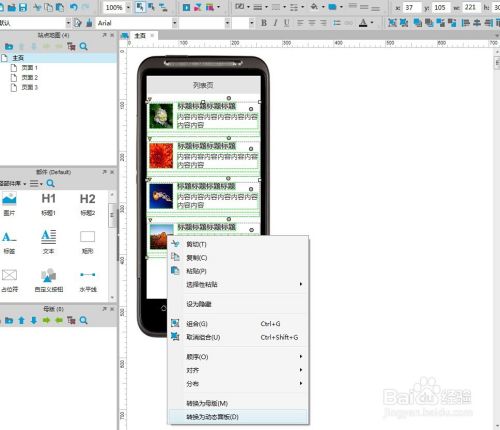
选择页面中列表页下面所有的部件 将他们转换成为一个动态面板 将这个动态面板的名称命名为拖动 将这个拖动面板宽度大小为手机的内部宽度大小 高设置为手机内部高度减去列表页部件的高度大小

-
4
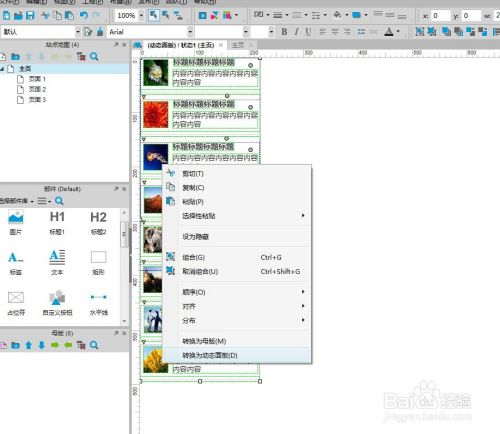
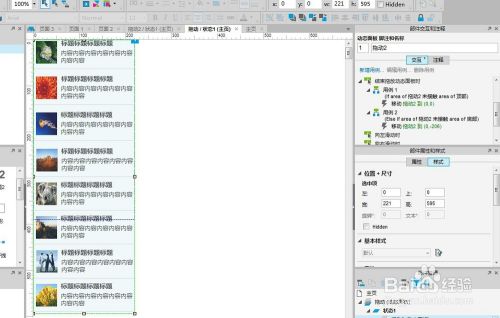
点击进入到拖动面板的状态1页面中 按照一定的列表顺序继续制作这个页面的列表 使这个列表的高度远远超过拖动动态面板的高度 选择页面中所有的列表部件 将他们转换成一个新的动态面板 为了区分 将这个动态面板的名称命名为 拖动2

-
5
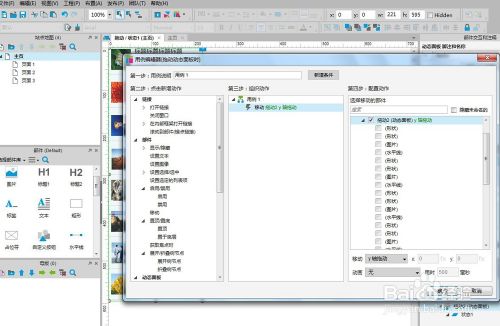
现在我们来设置拖动2面板的交互动作 当我们拖动面板时 面板X轴是不变的 只会改变Y轴的位置 所有我们在拖动2面板的动作交互 拖动动态面板时 移动拖动2面板 Y轴拖动

-
6
接下来我们需要设置两个参考线 为动态面板拖动2设置一个参考 拖动两个参考下到手机界面上 一根参考线命名为顶部 调整位置到列表页下面 一根参考下命名为底部 调整位置到手机底部内边框位置 将这两个参考线跳转一下层的顺序 设置到最底层

-
7
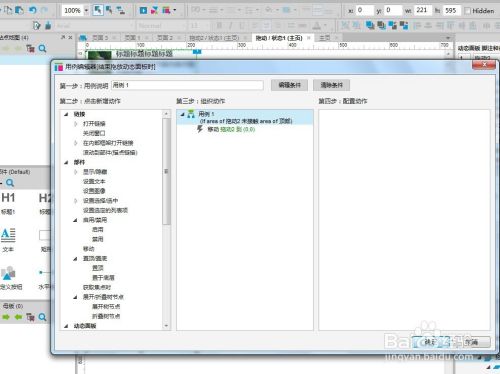
我们返回到拖动面板的状态1页面 设置一下拖动2的 结束拖动动态面板时 的交互动作 在弹出的用例编辑器中 编辑一下条件 当动态面板拖动2的部件范围未接触到顶部参考线时 移动拖动2面板到绝对位置(0,0) 将拖动2面板弹回显示第一屏位置

-
8
再设置 当结束拖动动态面板 第二个交互动作 当动态面板拖动2的的部件范围未接触到底部参考线时 移动拖动2面板到绝对位置(0,-206) Y轴的位置计算方法为 拖动面板的高度减去拖动2面板的高度 将拖动2面板弹回显示最后一屏位置
 END
END
文章评论