javascript书写弹框的三种形式
方法/步骤
-
1
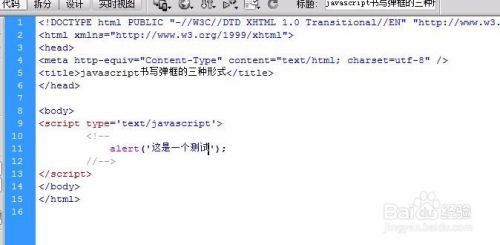
新建html文件

-
2
用js的alert书写一个弹框

-
3
效果如图

-
4
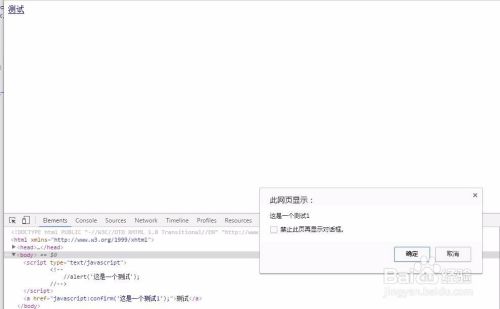
用javascript:confirm()书写弹框

-
5
点击链接出现弹框

-
6
用javascript:alert( )书写弹框

-
7
点击clickMe出现弹框附上代码
<script type='text/javascript'>
<!--
//alert('这是一个测试');
//-->
</script>
<!--<a href="javascript:confirm('这是一个测试1');">测试</a>-->
<p onclick="javascript:alert('hello world');">clickMe</p>
END
经验内容仅供参考,如果您需解决具体问题(尤其法律、医学等领域),建议您详细咨询相关领域专业人士。
作者声明:本篇经验系本人依照真实经历原创,未经许可,谢绝转载。
展开阅读全部
文章评论