jQuery是一个高效、易用的JavaScript框架,设计理念就是使用最少的代码做最多的事情,所以,一经推出,就受到广大开发者的喜爱。
本文介绍如何通过jquery的属性来选择标签,扩展介绍通过ID、class选择标签
方法/步骤
-
1
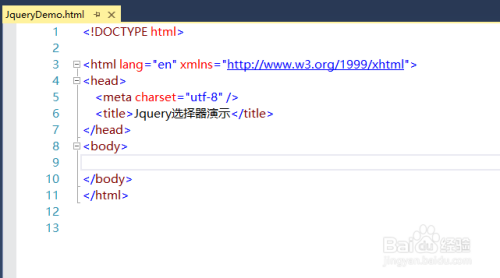
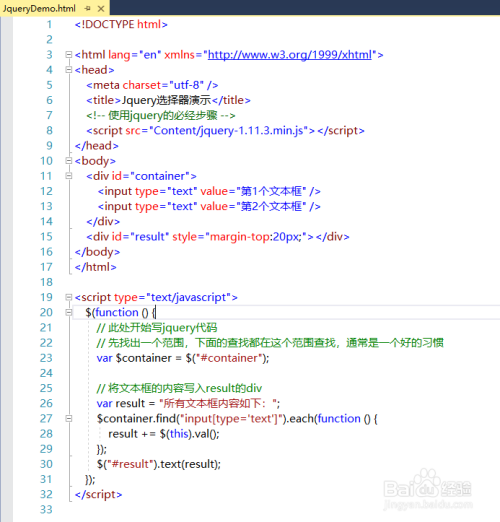
创建如下结构的测试文件
-- Content
-- jquery-1.11.3.min.js
-- JqueryDemo.html


-
2
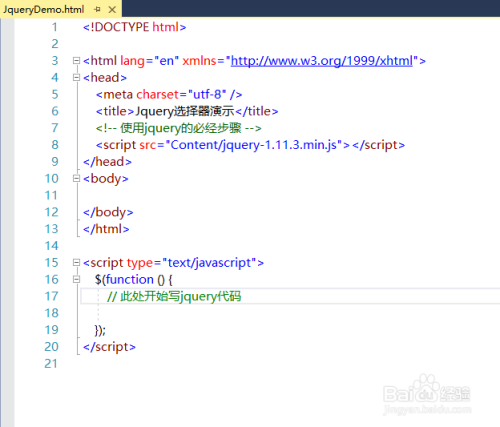
在测试页面中引入jquery,这是使用jquery的必经步骤,否则,将无法使用jquery


-
3
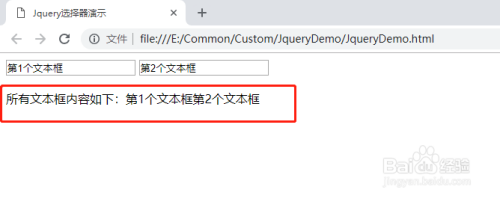
通过标签自带的属性选择一个或者多个标签,演示效果如图


-
4
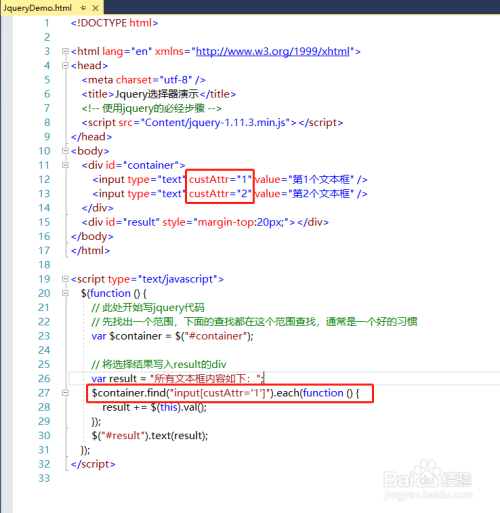
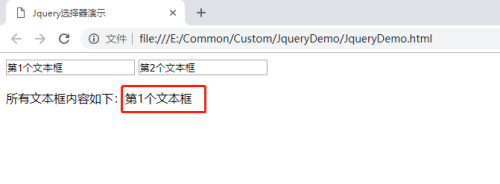
通过自定义标签属性选择一个或者多个标签,演示效果如图


-
5
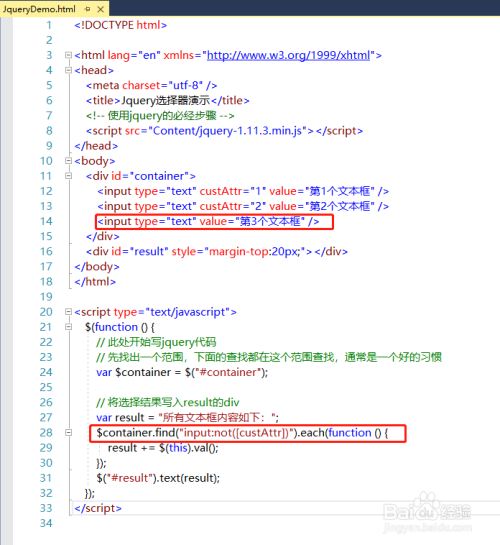
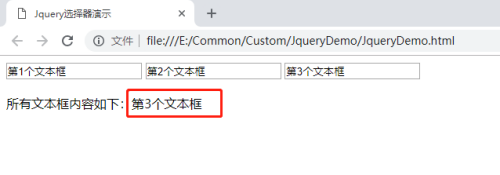
通过指定标签中没有自定义属性的一个或者多个标签,演示效果如图


-
6
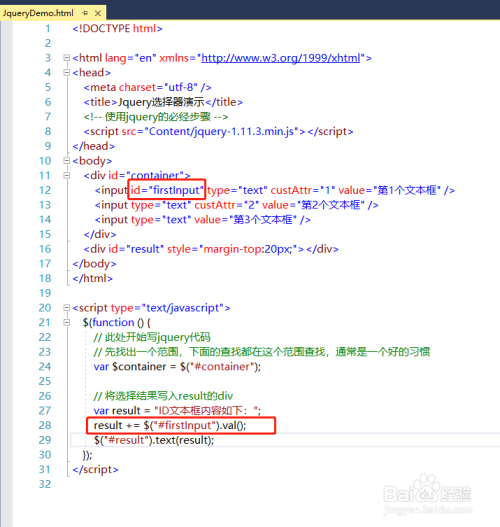
通过ID选择一个标签,演示效果如图


-
7
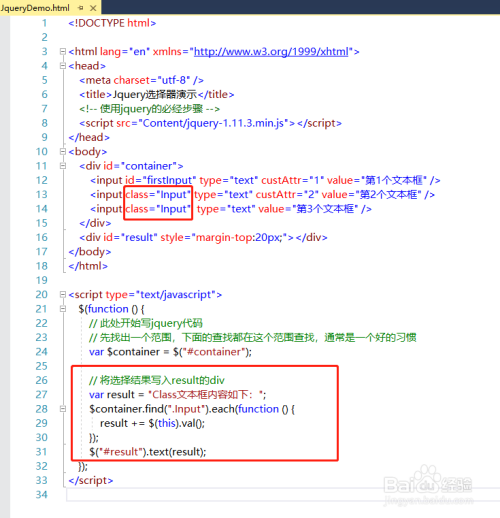
通过class选择一个或者多个标签,演示效果如图

 END
END
经验内容仅供参考,如果您需解决具体问题(尤其法律、医学等领域),建议您详细咨询相关领域专业人士。
作者声明:本篇经验系本人依照真实经历原创,未经许可,谢绝转载。
展开阅读全部
文章评论