首先给大家一个万能的店招代码!用这个店招代码可以使亲们获得了一个”具有收藏功能“的店招。。。当然不一定仅仅只限于收藏功能,其他功能有待你的开发,这些开发那就自由发挥吧,想怎么添加就怎么添加。代码如下复制粘贴到新建的文本文档里。一会咱们要修改代码,不要慌,修改的代码只是简单的修改。
<img src="店招图片地址" alt="" width="950" height="120" usemap="#Map"/>
<map name="Map">
<area shape="rect" coords="x,y,w,h" href="链接地址">
<area shape="rect" coords="x,y,w,h" href="链接地址">
<area shape="rect" coords="x,y,w,h" href="链接地址">
<area shape="rect" coords="x,y,w,h" href="链接地址">
<area shape="rect" coords="x,y,w,h" href="链接地址">
</map>
代码内的数值我也简单的给大家介绍下,x,y,w,h这个可以打开ps里面的“窗口---信息“,可以查看到,这个过程做起来很简单,只需要大家一步步的按照我给大家的方法步骤来就可以了。下面拿我的店铺店招做演示吧

方法/步骤
-
1
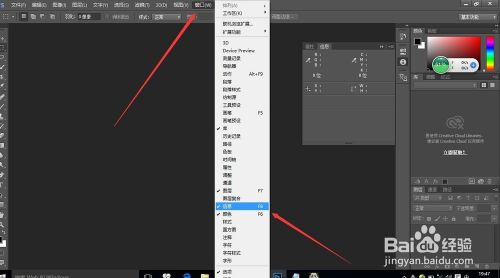
第一步把打开ps如下把做好的店招图片打开,然后打开 “窗口-----信息”(怎么打开,在上图)。接下来就按照下图提示操作。

-
2
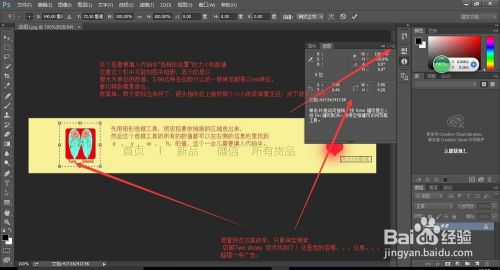
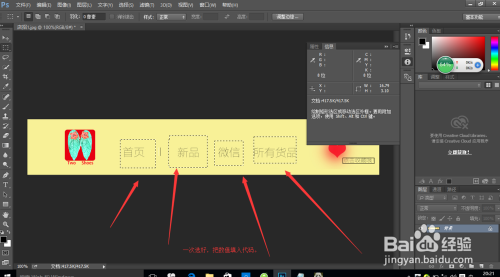
用矩形选框工具一次完善每个文字或图片区域,然后记录下4个数值 ,填入代码中。

-
3
接下来就是店铺装修起来,删除原来的店招新建一个自定义,改为代码模式填入代码确定即可。
END
文章评论