在js中,给指定的标签添加链接可以通过给对象的innerHTML属性赋值方法来实现,下面小编举例讲解js如何将链接添加到指定标签。
方法/步骤
-
1
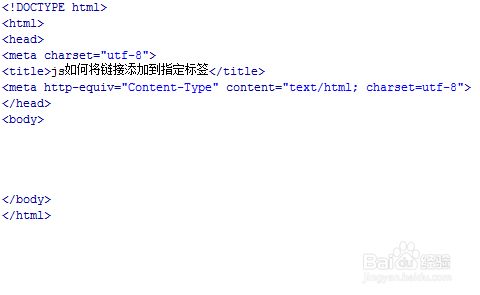
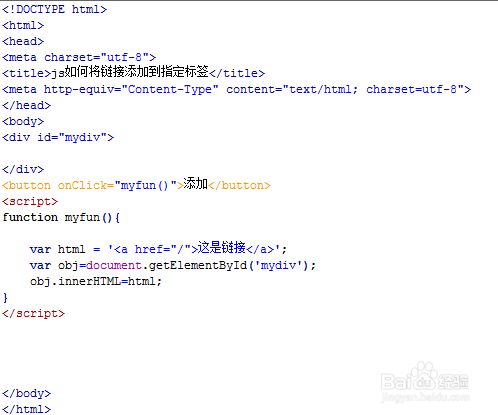
新建一个html文件,命名为test.html,用于讲解js如何将链接添加到指定标签。

-
2
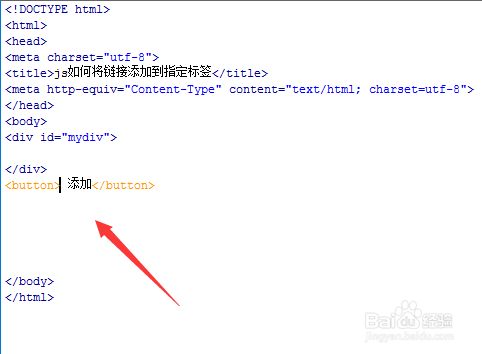
在test.html文件内,创建一个div模块,并且设置其id属性为mydiv,用于下面使用js获取该对象。

-
3
在test.html文件内,在div的下面创建一个按钮,按钮名称为“添加”。

-
4
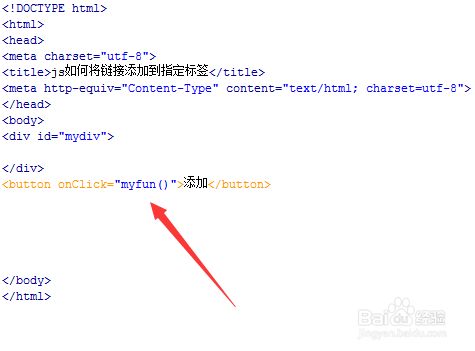
给button绑定onclick点击事件,当按钮被点击时,执行myfun()函数。

-
5
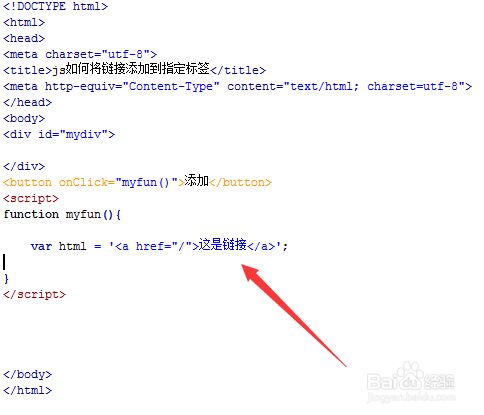
在test.html文件内,在js标签内,创建myfun()函数,并把要添加的链接保存在html变量中。

-
6
在myfun()函数内,使用getElementById()方法通过id获得div对象,通过给div的innerHTML属性赋值的方法,把链接添加至指定的div内。

-
7
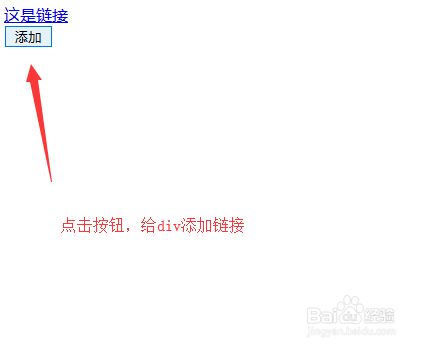
在浏览器打开test.html文件,点击按钮,向div添加链接并显示出来。

 END
END
经验内容仅供参考,如果您需解决具体问题(尤其法律、医学等领域),建议您详细咨询相关领域专业人士。
作者声明:本篇经验系本人依照真实经历原创,未经许可,谢绝转载。
展开阅读全部
文章评论