在jquery中,可以使用css()方法设置border属性,实现边框样式的设置。下面小编举例讲解jquery如何给textarea添加边框样式。

方法/步骤
-
1
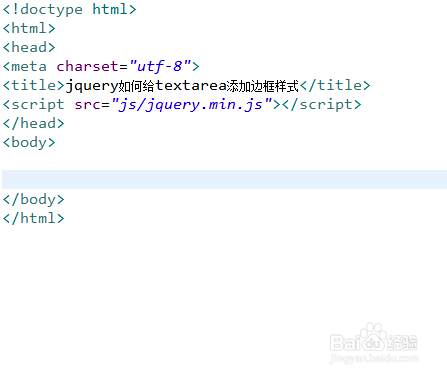
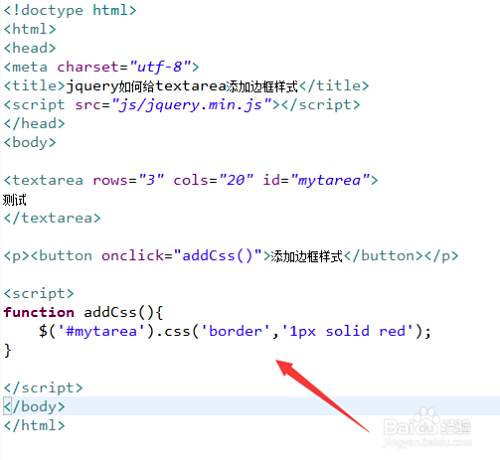
新建一个html文件,命名为test.html,用于讲解jquery如何给textarea添加边框样式。

-
2
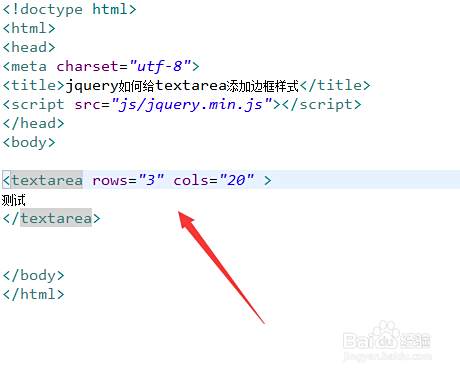
在test.html文件内,使用textarea标签创建一个文本域,用于测试。

-
3
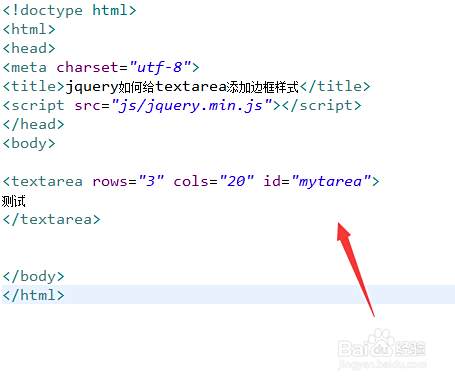
在test.html文件内,设置textarea标签的id为mytarea。

-
4
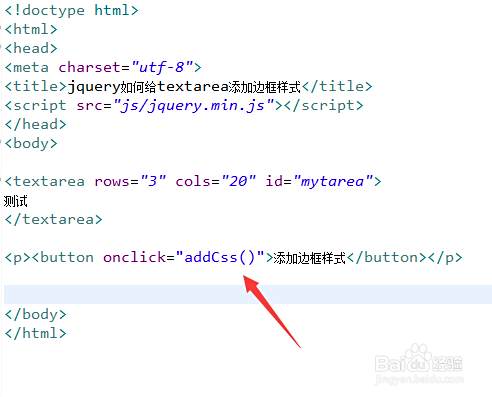
在test.html文件内,创建一个按钮,给按钮绑定onclick事件,当按钮被点击时,执行addCss函数。

-
5
在js标签内,创建addCss函数,通过id获得textarea对象,使用css()方法设置border属性为“1px solid red”,即设置textarea的边框为实线红色边框。

-
6
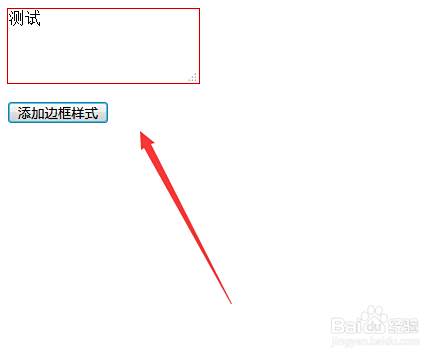
在浏览器打开test.html文件,点击按钮,查看实现的效果。
 END
END
总结:
-
1
1、使用textarea标签创建一个文本域,设置textarea标签的id为mytarea。
2、创建一个按钮,给按钮绑定onclick事件,当按钮被点击时,执行addCss函数。
3、在js标签内,创建addCss函数,通过id获得textarea对象,使用css()方法设置border属性为“1px solid red”,即设置textarea的边框为实线红色边框。
4、在浏览器打开test.html文件,点击按钮,查看实现的效果。
END
经验内容仅供参考,如果您需解决具体问题(尤其法律、医学等领域),建议您详细咨询相关领域专业人士。
作者声明:本篇经验系本人依照真实经历原创,未经许可,谢绝转载。
展开阅读全部
文章评论