导航栏是每一个手机app软件都会有的一个模块,不管是新闻类还是电商类...它们都有自己的模板样子。
方法/步骤
-
1
创建一个工程项目,名称为demoBanner,在该项目中的index.vue文件中进行业务的编写

-
2
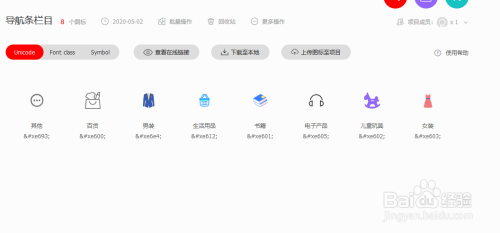
准备在Iconfont-阿里巴巴矢量图标库寻找几个icon图标,如下图所示,并且进行下载,可用使用font字体下载,而现在下载成为png的图标格式


-
3
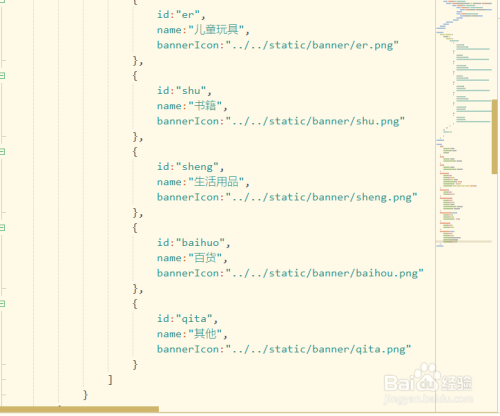
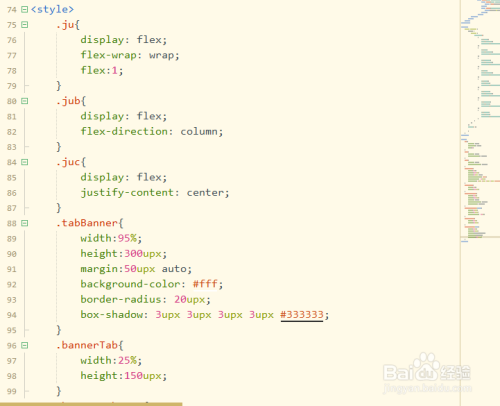
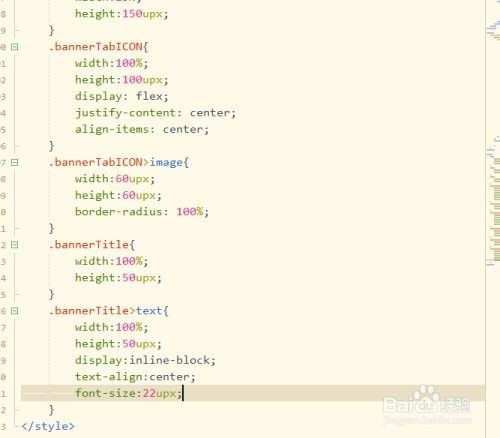
编写导航栏模板






-
4
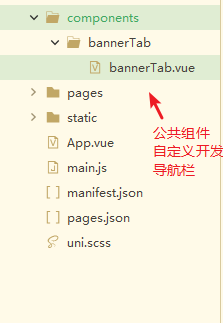
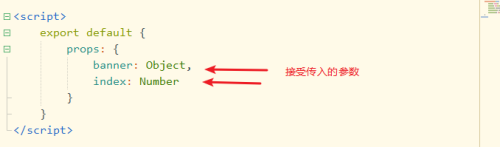
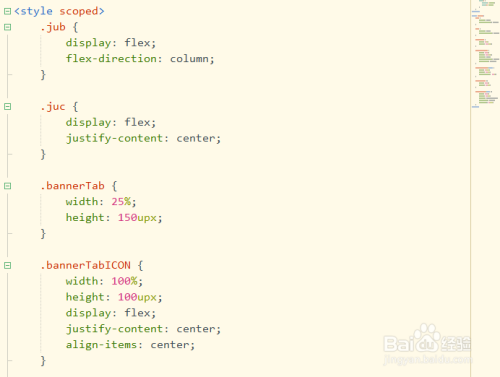
封装自定义导航栏,在commponents中创建名为bannerTab的自定义组件





-
5
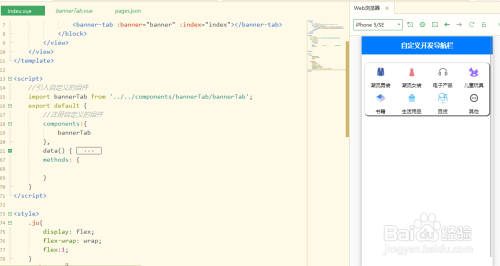
返回在index.vue中进行引入和注册并使用自定义的组件,来优化导航条的展示
 END
END
注意事项
-
需要注意的是在开发自定组件的时候,需要根据自身的开发需求来开发
-
自定义组件在引入的时候是import而不是@import
-
在页面中引入自定义组件的时候,需要使用components:{ 需要注册的自定义组件 } 来注册之后才能使用,
经验内容仅供参考,如果您需解决具体问题(尤其法律、医学等领域),建议您详细咨询相关领域专业人士。
作者声明:本篇经验系本人依照真实经历原创,未经许可,谢绝转载。
展开阅读全部
文章评论