textarea对象required属性是设置或获取文本区域是否为必填字段,如果设置required属性,如果文本区域内容为空提交表单的时候会提示为必填字段。

方法/步骤
-
1
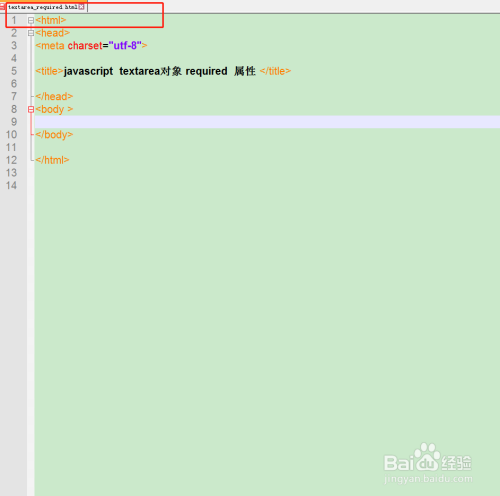
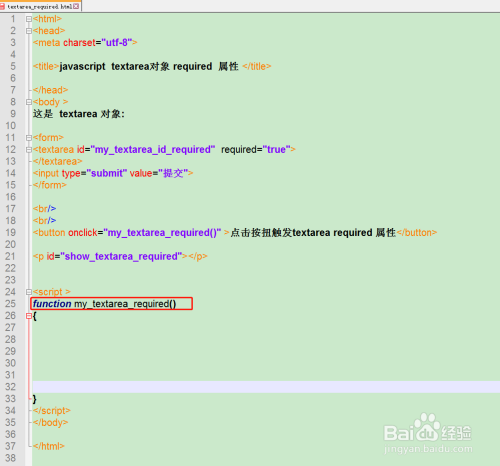
创建一个名称为 textarea_required 的html文件

-
2
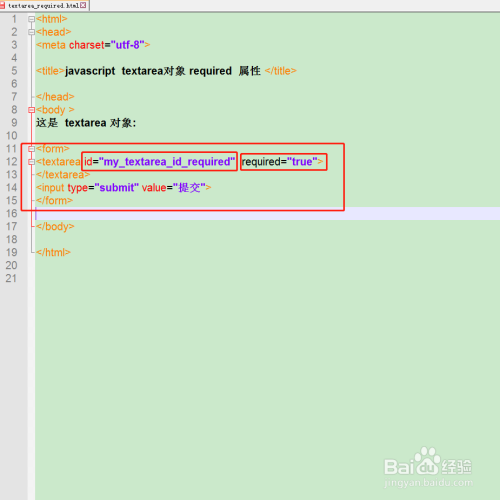
添加一个 textarea文本区域对象 设置id为 my_textarea_id_required,添加required属性,在文本区域外添加一个form表单。

-
3
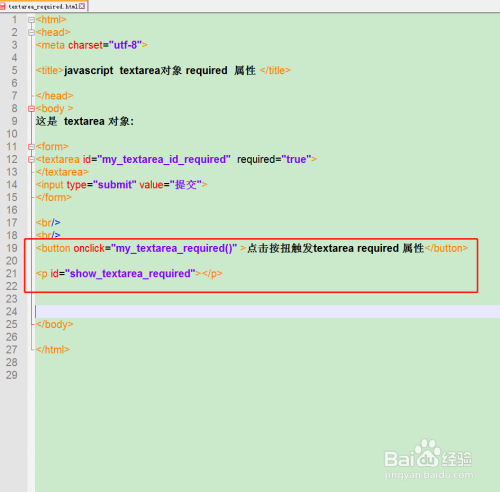
添加一个button按钮,在button的click点击事件中加入自定义函数名称为my_textarea_required
,添加一个p标签,设置p标签id 为 show_textarea_required

-
4
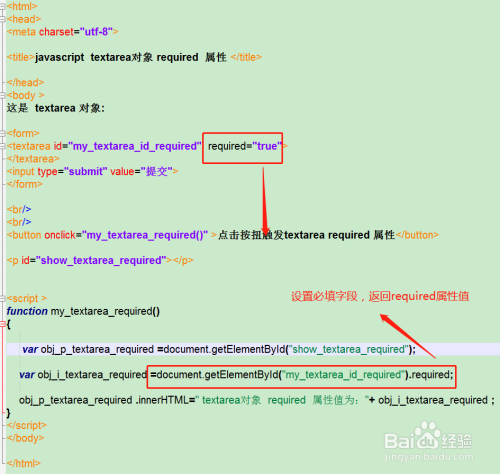
在javascript中创建一个自定义函数,函数名称为 my_textarea_required

-
5
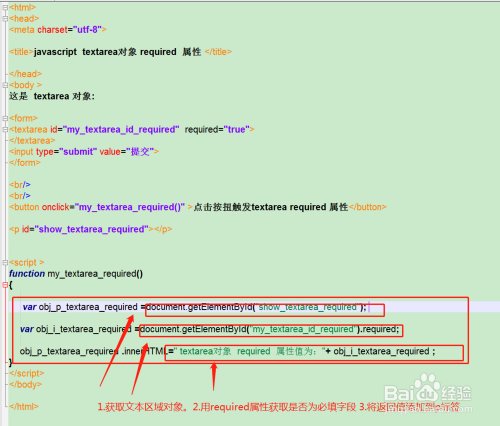
在自定义函数中数通过文本区域id(my_textarea_id_required)获取 textarea文本区域对象。用 required 属性获取文本区域是否为必填字段,将获取的返回值添加到p标签中显示。

-
6
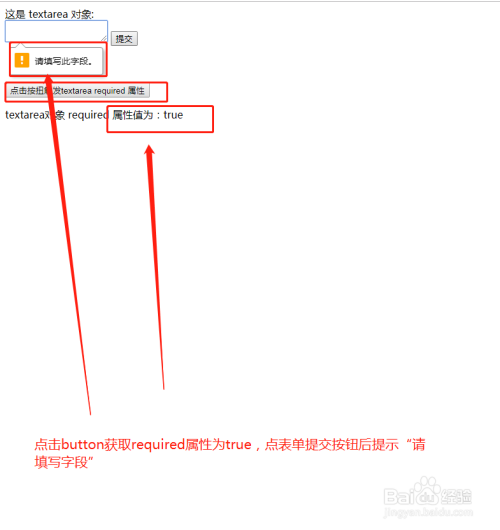
在浏览器中打开文件textarea_required ,点击button查看required返回值效果,如果文本区域没有内容,提交表单的时候会提示为必填字段
 END
END
经验内容仅供参考,如果您需解决具体问题(尤其法律、医学等领域),建议您详细咨询相关领域专业人士。
作者声明:本篇经验系本人依照真实经历原创,未经许可,谢绝转载。
展开阅读全部
文章评论