怎么使用ps软件制作淘宝主图呢?淘宝主图电脑端为方图,手机端常用长方形,根据个人需求制作,完成一种后只需稍微挪动元素位置即可。本例以方形淘宝主图为例。

方法/步骤
-
1
打开ps,新建方形文档,一般800*800的大小就可以了。

-
2
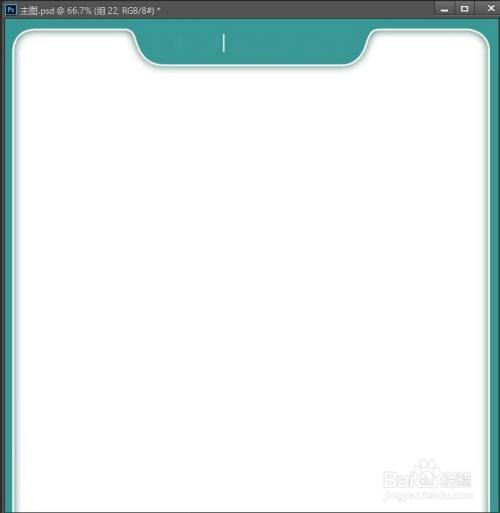
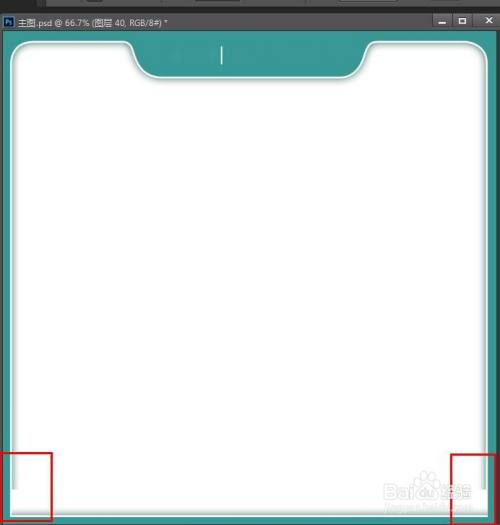
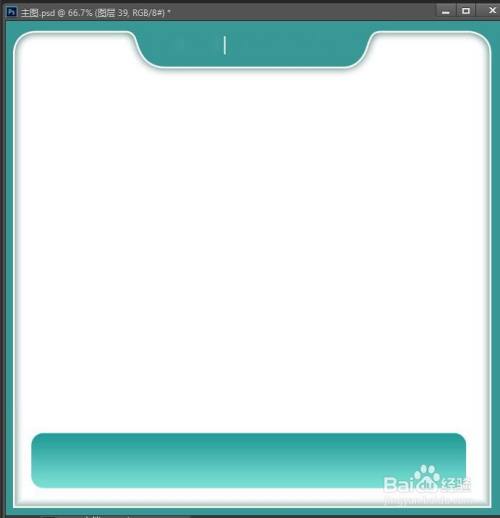
找到一个适合的边框样式的素材,导入文档图层,拉伸到合适大小

-
3
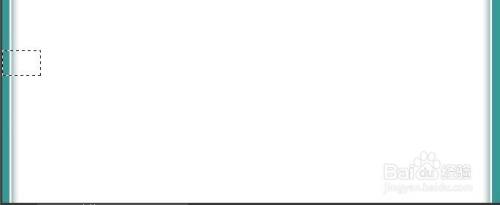
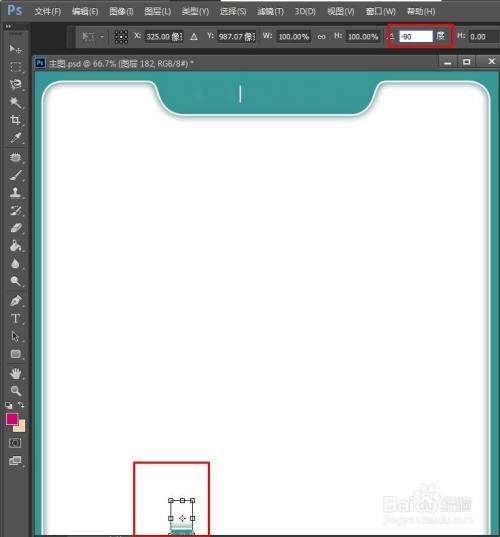
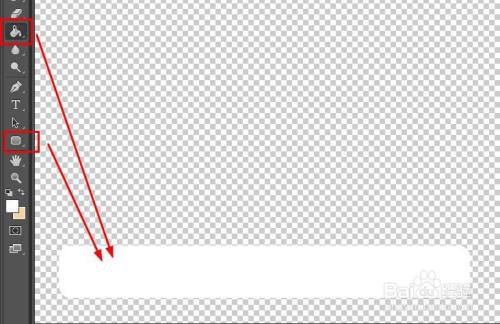
选区边上的一个小区域,复制出一个新的图层,ctrl+t,变形,旋转-90度,移动下下方,然后横向拉伸,就能把确实的下方的边框补齐。


-
4
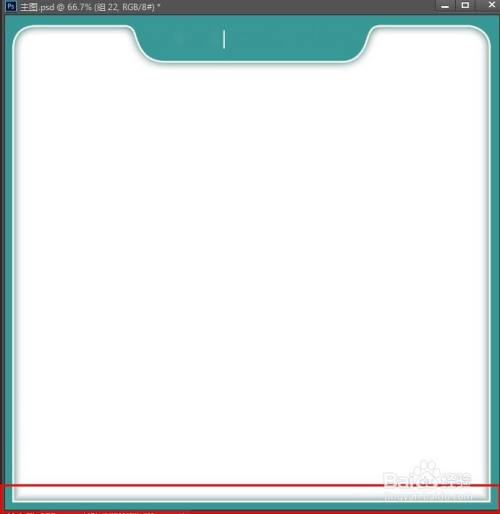
但是现在看,拉伸后两侧会有一定的遮挡,所以在此图层上可以应用蒙版,把遮挡部分涂黑,那实际效果就是隐藏了两个边角多出的部分,这样框的展示就没问题了。模板的好处是可以细节的地方反复的改,橡皮的话擦了就没了还要重新做。


-
5
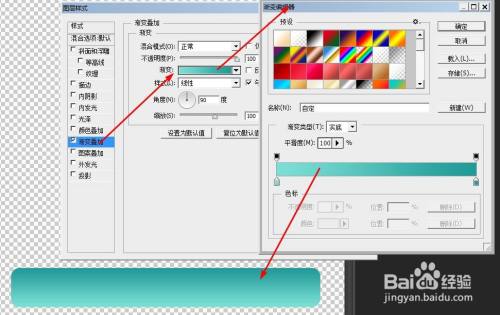
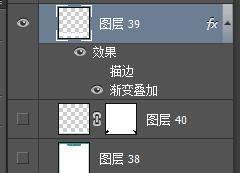
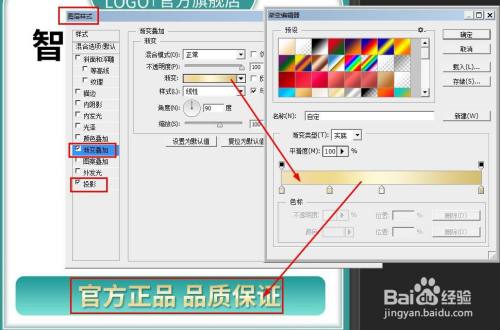
选择圆角矩形工具画出形状,涂色,添加图层样式,加渐变颜色效果如图。



-
6
大体的框做好了,现在加上对应的文字占位区域,都是一个个文字图层,后期也好更改文字。


-
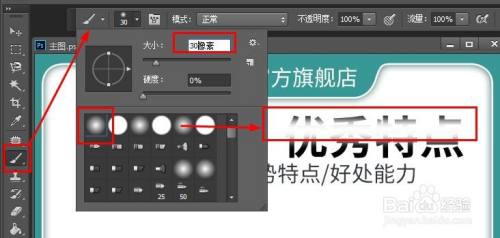
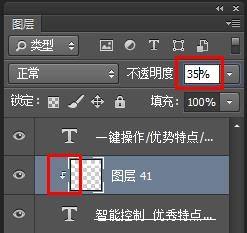
7
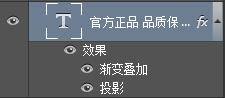
单一的文字很单调,所以可以对文字做一些效果处理,例如,下边对文字就加亮渐变和阴影效果,上边对文字加上高光处理,这里高光根据需要调整透明度,整体使用就会很自然,对各文字图形的处理那就只对此文字图形可见,使用alt功能,效果就是有个向下的箭头。




-
8
最终效果如图所示。
 END
END
经验内容仅供参考,如果您需解决具体问题(尤其法律、医学等领域),建议您详细咨询相关领域专业人士。
作者声明:本篇经验系本人依照真实经历原创,未经许可,谢绝转载。
展开阅读全部
文章评论