本教程将介绍子属性选择器(E1[attr=value])
方法/步骤
-
1
新建一个 AttrValue.html 文件,如图所示

-
2
输入 <!DOCTYPE html> 作用:使用html5的标准,如图所示:

-
3
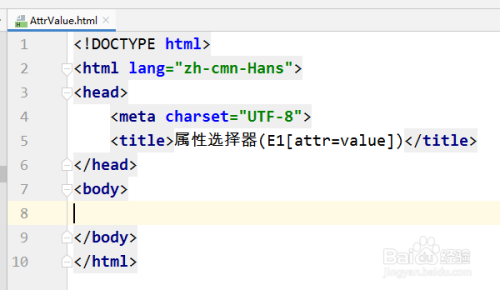
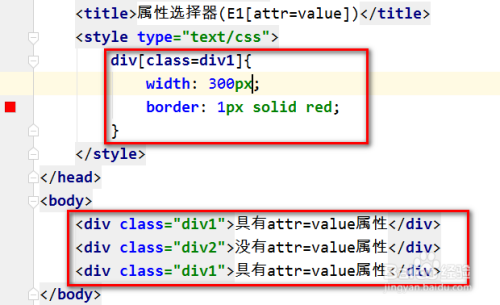
输入网页结构的头部和主体,设置title为:属性选择器(E1[attr=value]),如图所示:

-
4
属性选择器(E1[attr=value])的作用:选择具有attr属性且属性值等于value的E1

-
5
使用 E1[attr=value] 属性选择器给具有attr=value属性的 div 标签添加边框,如图所示:

-
6
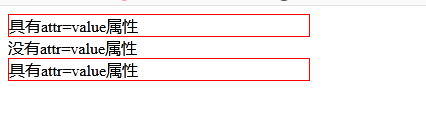
运行网页,可以看到具有attr=value属性的 div 标签都具有了边框,如图所示:
 END
END
经验内容仅供参考,如果您需解决具体问题(尤其法律、医学等领域),建议您详细咨询相关领域专业人士。
作者声明:本篇经验系本人依照真实经历原创,未经许可,谢绝转载。
展开阅读全部
文章评论