好多人第一步切图时都会失败,切不好,很容易搞混!到最后美化完成发现顶部与分组对不上,心想是不是腾讯又做手脚了。把尺寸给改了。然后又到处问,新版本qq切图尺寸分别多少!其实尺寸一直没变过,只要你掌握了下面的尺寸和我补充的一点,你就会明白!随它怎么更新,你照样切!除非那天腾讯又颠覆了以往的版本!我会把这一步仔细讲解!
(ps:关于切图尺寸,每个人的尺寸都不一样,甚至连官方版本的也不一样,只要您自己能算出尺寸能让图对齐怎么切都可以!这是我查看了好多美化包里发现的!)

方法/步骤
-
1
找一张你准备好做背景的图片素材用快图浏览器修改尺寸为480*800保存


-
2
把刚才保存的480*800图片用快图浏览修改尺寸为482*82框框移动到最顶部保存,这张图片为QQ分组背景上部分。文件名:(skin_header_bar_bg.9.png)

-
3
把刚才保存的480*800图片用快图浏览修改尺寸为480*720框框移动到最底部保存,这张图片为QQ聊天背景。文件名:(skin_chat_background.png)

-
4
把刚才保存的QQ聊天背景480*720图片用快图修改尺寸为480*640框框移动到最顶部保存,这张图片为QQ分组背景中部分。文件名:(skin_background.png)

-
5
把刚才保存的QQ聊天背景480*720图片用快图浏览修改尺寸为480*82框框移动到最底部保存,这张图片为QQ分组背景下部分。文件名:(skin_bottom_bar_background.png)

-
6
(QQ下拉刷新背景)尺寸:720x720 文件名: conversation_bg_gezi.png

-
7
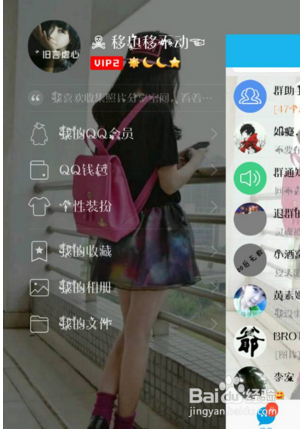
(QQ侧滑图片)在R/c文件夹里,尺寸随意,文件名: qq_setting_me_bg.png

-
8
关于QQ的那个企鹅?图)在R/f文件夹里,尺寸:234x234,文件名: skin_about_brand.png

-
9
(QQ启动图)在 assets文件里,尺寸为:480x800,文件名: splash.png

 END
END
文章评论