在jquery中,可以给ul设置id属性,通过获得ul对象,使用html()设置ul对象内的为空,即可实现删除ul中的整个li包括节点。下面小编举例讲解jquery中怎么删除ul中的整个li包括节点。

方法/步骤
-
1
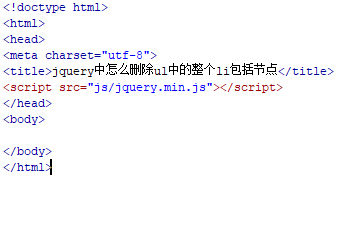
新建一个html文件,命名为test.html,用于讲解jquery中怎么删除ul中的整个li包括节点。

-
2
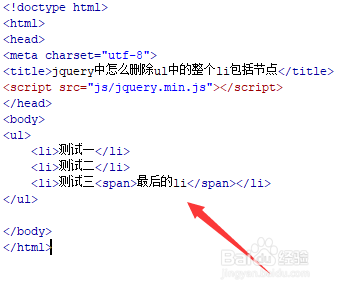
在test.html文件内,使用ul标签创建一个列表,在列表ul下面,创建li元素、span元素。

-
3
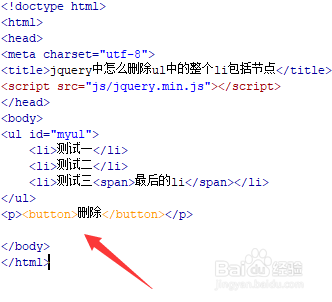
在test.html文件内,设置ul的id属性为myul,主要用于下面通过该id获得ul对象。

-
4
在test.html文件内,使用button标签创建一个按钮,按钮名称为“删除”。

-
5
在test.html文件中,给button按钮绑定onclick点击事件,当按钮被点击时,执行delall()函数。

-
6
在js标签中,创建delall()函数,在函数内,通过id(myul)获得ul对象,使用html()将ul对象内的所有元素置空,从而实现删除ul中的整个li包括节点。

-
7
在浏览器打开test.html文件,点击按钮,查看实现的效果。

 END
END
总结:
-
1
1、创建一个test.html文件。
2、在文件内,使用ul标签创建一个列表,在列表ul下面,创建li元素、span元素,同时创建一个button按钮,用于触发执行js函数。。
3、在js标签内,创建函数,在函数内,通过id获得ul对象,使用html()将ul对象内的所有元素置空,从而实现删除ul中的整个li包括节点。
END
文章评论