在Flash的制作过程中,难免要用到按钮,要制作一个精美的按钮往往要花上一定的心血,其实在Flash的公用库中,就有定制好的按钮而且很漂亮,你知道该怎么操作吗?
笔者给你详细介绍一下操作步骤。
方法/步骤
-
1
打开Flash软件,新建一个空白文档。

-
2
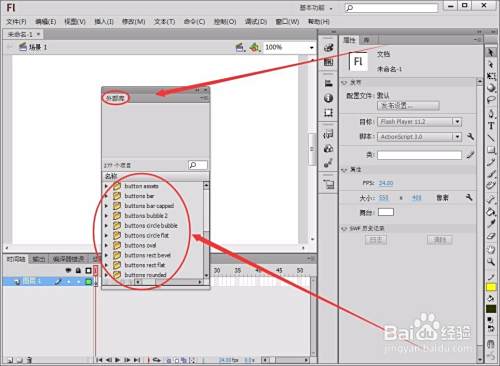
单击“窗口”---->“公用库”---->“Buttons”。

-
3
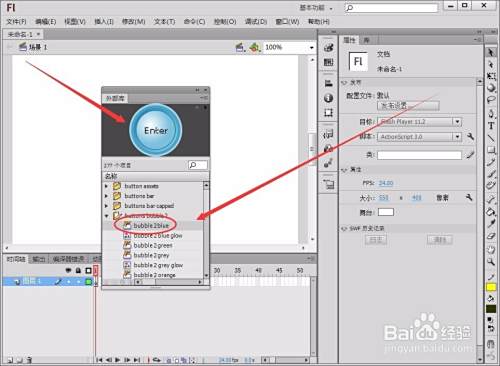
在打开的“外部库”对话框中,有许多文件夹,里面就有很多按钮。

-
4
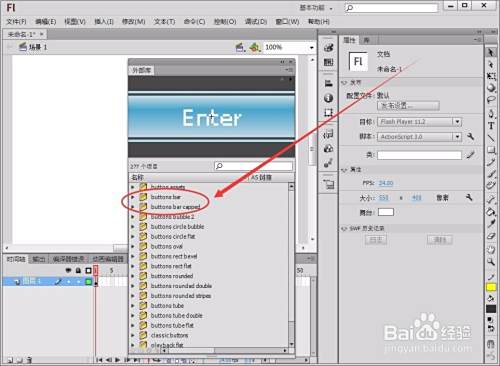
在外部库中,“buttons bar”和“buttons bar capped”两个件夹存放的是矩形的按钮。

-
5
外部库中,“buttons bubble 2”、“buttons circle bubble”和“buttons circle flat”三个文件夹中是圆形按钮。

-
6
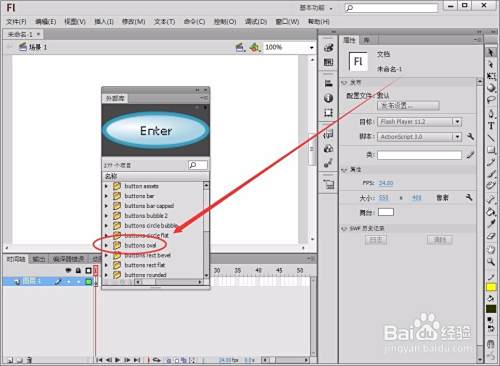
在外部库中,“buttons oval”文件夹中的是椭圆形按钮。

-
7
我们单击“外部库”中的“buttons bubble 2”文件夹,单击“bubble 2 blue”,在窗口上部会显示该按钮外形。

-
8
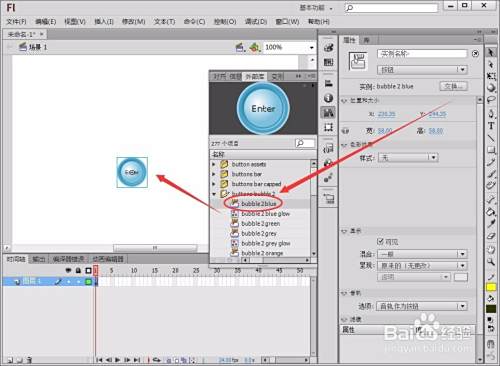
按住“bubble 2 blue”按钮不放,把它拖动到舞台中,就可以把元件插入舞台。

-
9
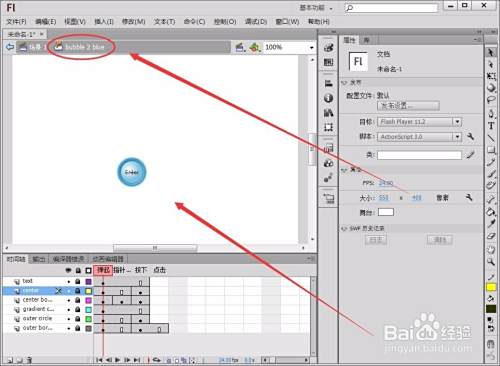
双击元件进入编辑窗口,还可以对元件进行修改。
例如,单击“text”图层的“弹起帧”,选择“文本工具”将文本改为“播放”。


-
10
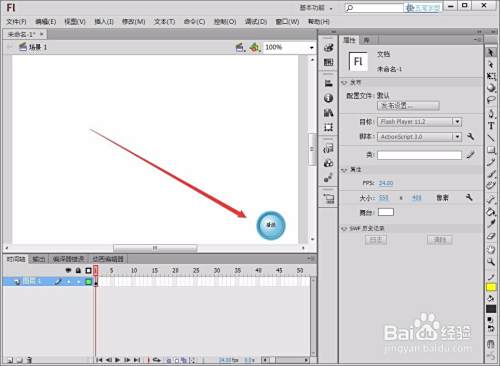
下图是将按钮拖动到右下角的舞台显示。

-
11
你会用Flash自带的“外部库”插入按钮了吗?是不是很方便,还不动手试试。
END
经验内容仅供参考,如果您需解决具体问题(尤其法律、医学等领域),建议您详细咨询相关领域专业人士。
作者声明:本篇经验系本人依照真实经历原创,未经许可,谢绝转载。
展开阅读全部
文章评论