小小的标签有着以小见大的效果,今天,我们就来学习一下相关的立体标签的设计。先来画一只大熊的标签,再来画一只飞鸽的标签,使用一下网格工具,从而让标签的立体感觉出来。

方法/步骤
-
1
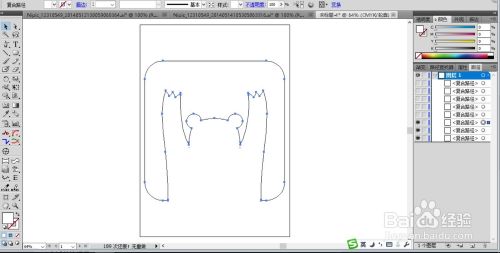
使用圆角矩形画出一个背景,再用钢笔工具画出大熊的举双爪的动作,让大熊与矩形组合在一起。

-
2
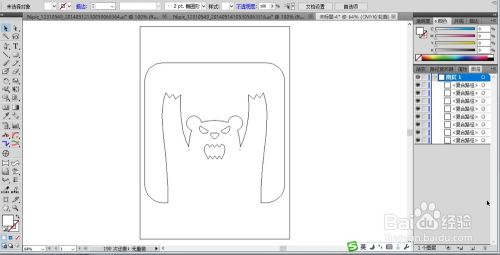
继续用钢笔画出大熊的眼晴、鼻子、嘴巴等表情元素的路径。

-
3
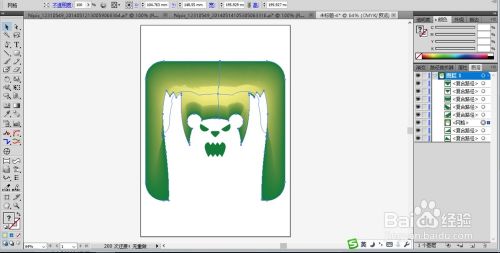
我们用绿色填充所有的大熊图标,选择网格工具点击图标的主体区域,设置前景色为浅黄色,从而让整个大熊图标以黄色到绿色的渐变效果出现,这就是一种高光引发的立体图标的效果。

-
4
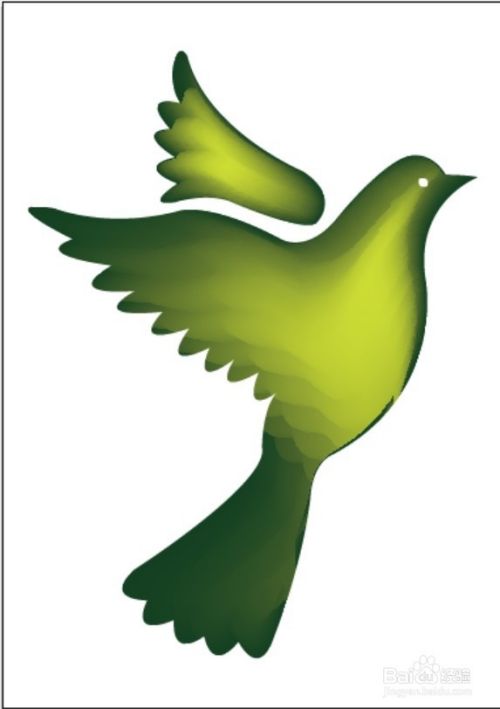
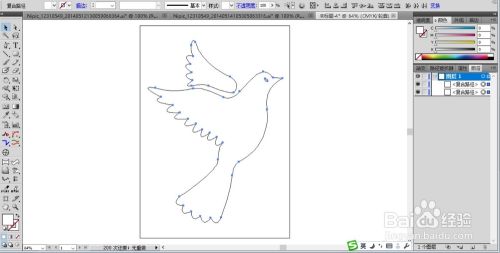
接下来,我们再来画一画飞鸽的立体图标,先用钢笔画出飞翔着的鸽子的基本轮廓路径,重点元素为翅膀、眼晴、尾巴等。

-
5
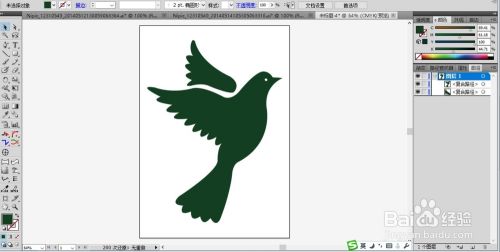
我们用深绿色填充整个鸽子的基本轮廓路径。眼晴用白色填充。

-
6
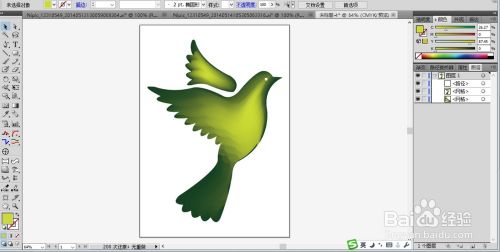
同样使用网格工具,我们点击一下整个飞鸽的路径,再设置前景色为草绿色,完成了草绿色到绿色的渐变效果,立体飞鸽绘制完成。
 END
END
经验内容仅供参考,如果您需解决具体问题(尤其法律、医学等领域),建议您详细咨询相关领域专业人士。
作者声明:本篇经验系本人依照真实经历原创,未经许可,谢绝转载。
展开阅读全部
文章评论