原型制作时可能会遇到数据太多的时候,一般有两种方法可以解决,第一种是利用内联框架,第二种是利用动态面板,以下为大家介绍方法。
利用内联框架
-
1
内联框架一般是用于一个页面内嵌到当前页面,首先我们新建两个页面,一个作为数据的,一个作为存放数据的

-
2
接着我们在内联框架页面拖动一个内联框架,在数据页面拖动多个表格


-
3
双击内联框架,将数据页内嵌到该框架中,此时点击预览,数据就可以用滚动条的形式展示了。遇到数据量多需要展示的话可以采用这个方法,不过需要新增一个页面。
 END
END
利用动态面板
-
1
关于数据量太多的处理方法个人建议还是利用动态面板,因为动态面板不需要另外再重新建一个页面,使用起来也方便。
首先我们在页面内拖动一个动态面板

-
2
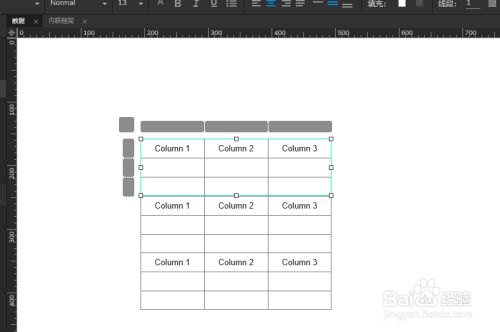
双击进入动态面板,然后随便拖动点表格数据后关闭

-
3
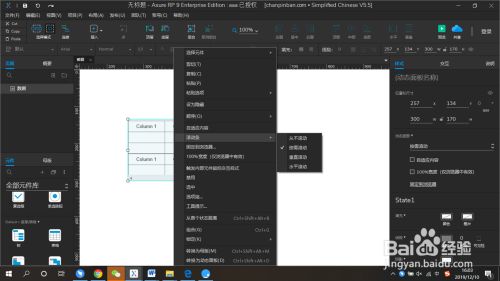
右键找到滚动条,改成按需滚动即可。

-
4
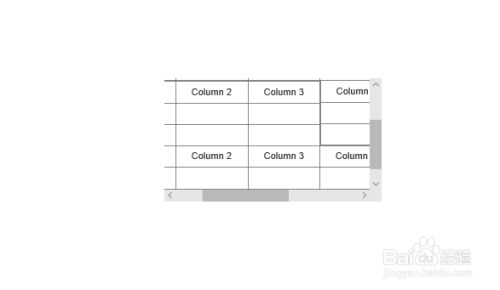
点击预览就可以看到效果啦
 END
END
经验内容仅供参考,如果您需解决具体问题(尤其法律、医学等领域),建议您详细咨询相关领域专业人士。
作者声明:本篇经验系本人依照真实经历原创,未经许可,谢绝转载。
展开阅读全部
文章评论