做网页时仿别的网站界面经常会遇到CSS代码太庞大的情况, 手动清理的话那真是苦力活, 那么有没有什么方法能很方便地查找并清理掉多余的css代码呢? 答案当然是有的, 下面我们就来演示一下如何查找并清除一个页面的多余CSS代码
工具/原料
-
<p>firefox浏览器并安装了Dust-Me Selectors插件, firefox扩展插件的安装这里就不多说了, 不会安装的话估计你也用不到这个功能</p>
方法/步骤
-
1
用火狐浏览器打开你要处理的网页, 如图所示

-
2
点击右上角的那个Dust-Me Selectors插件按钮,等待它扫描完成

-
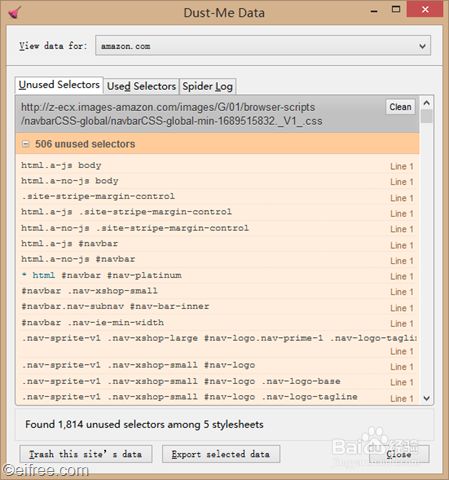
3
可以看到已经标记出了没用的代码, 然后点击clean按钮就可以清除这些没用的代码;
-
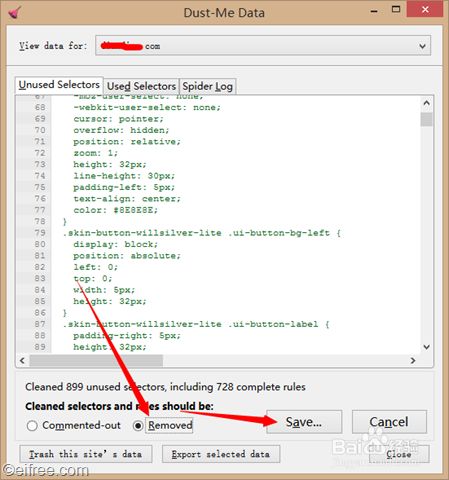
4
清除完后选择REMOVED, 然后点击save就可以保存清理后的CSS
 END
END
注意事项
-
对于多页面网页没有测试过, 我想应该也是一样的, 大家试一下就知道了!
经验内容仅供参考,如果您需解决具体问题(尤其法律、医学等领域),建议您详细咨询相关领域专业人士。
作者声明:本篇经验系本人依照真实经历原创,未经许可,谢绝转载。
展开阅读全部
文章评论