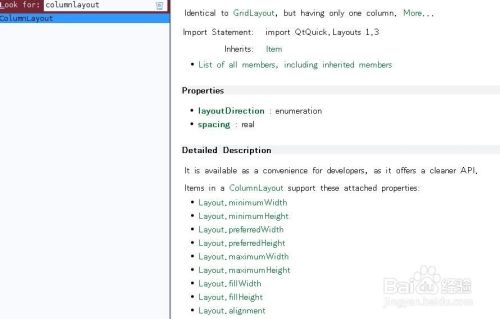
Qt中布局是最基本的操作,如果你使用QtDesigner进行界面设计,可能会比较方便,但却失去了灵活,同样道理,使用QML设计器进行QML界面设计同样也是如此,你看Qt的范例其实大部分都是使用手工布局的,所以学会手工布局,很重要哦。下面我们来看ColumnLayout在QML中的手工布局方式,至于其他的几种,我打算分开几篇经验来写,因为这里涉及到一些技巧问题,还是有需要分开来说的。ColumnLayout手册如下图,我们打开Qt帮助文档进行查看。

方法/步骤
-
1
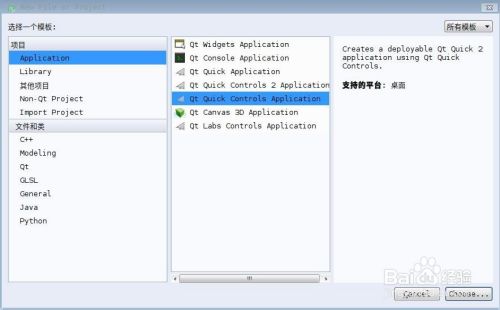
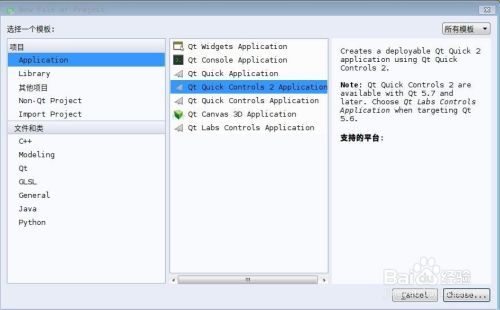
首先还是先创建一个QtQuick工程,这里我们使用QtQuick Control工程,暂时不使用QtQuick Control 2工程,因为那个是支持qt5.7以上版本的,所以目前我们不用,先使用通用兼容版本吧。大家创建工程的时候,看好说明。


-
2
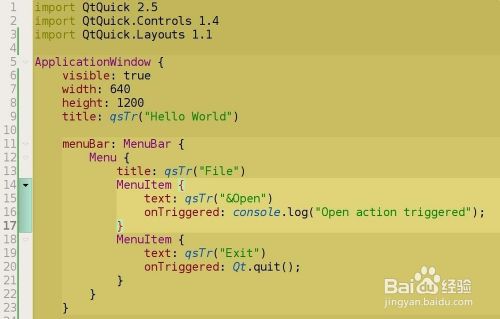
项目的总体结构目录如下图,中间的步骤,大家应该都懂了的,实在不懂的可以查看我的其他经验,很详细的。这里直接下一步到最后就行了,设置好项目目录,不需要添加其他文件,一开始生成的顶层组件是ApplicationWindow,这个组件和Window的区别在于这个是对应于QtWidget中的MainWindow的,而Window是对应于Widget的。这点大家自行比较吧。


-
3
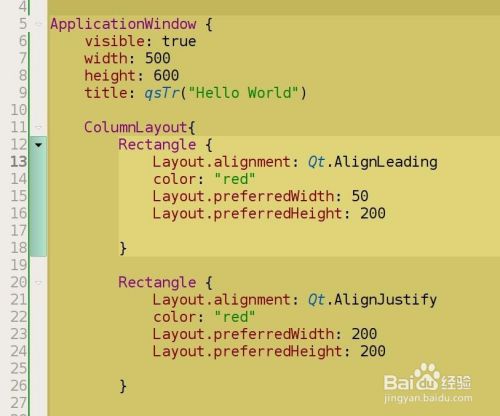
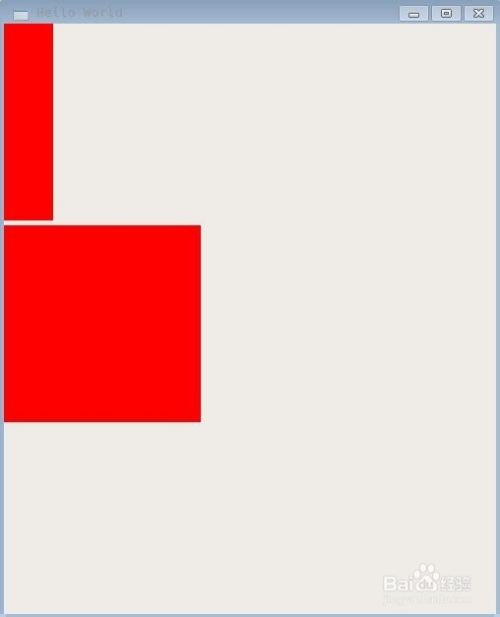
我们设置两个矩形组件,一个的话,看不出来效果,然后使用ColumnLayout进行布局。ColumnLayout的布局参数如下图,我们边看手册边讲解。首先是Leading和Justify,如图。


-
4
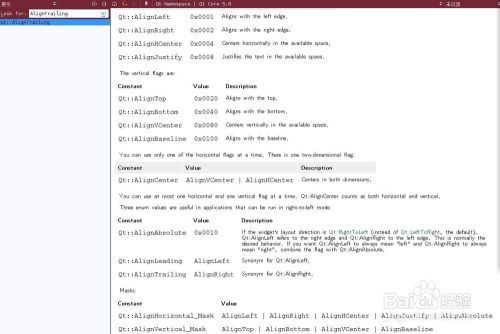
AlignLeading和AlignLeft的效果是一样的,所以通常我们使用AlignLeft就好了。而AlignJustify是用于使文本两端对齐的,在QMl里面,这个好像不起效果,我试了试,没有达到预期效果,文本完全没有变化,按理说应该是假如我的矩形宽是300,文本字符如果短于300,文本应该会散开,拉大距离从而两端对齐矩形组件,但是,这个效果并没有实现,所以,大家自行尝试了。


-
5
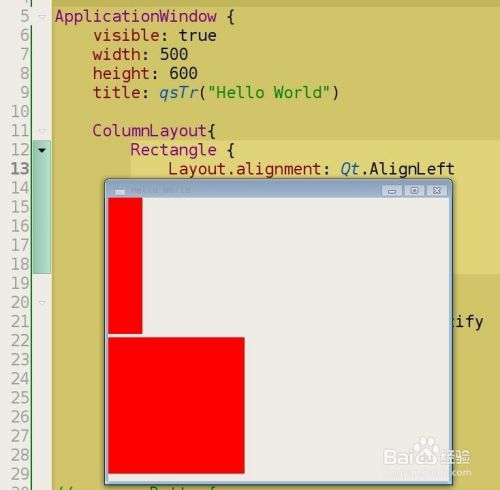
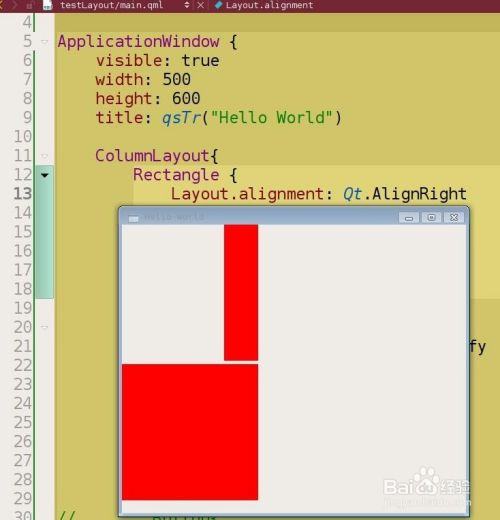
然后是AlignRight,刚才我们用AlignLeft没看出来什么问题,但这回我们看到问题了,大家仔细看我的ApplicationWindow宽是500,矩形组件是200和50的,但是这里的布局是按照最长组件进行排列的。并不是顶层组件。


-
6
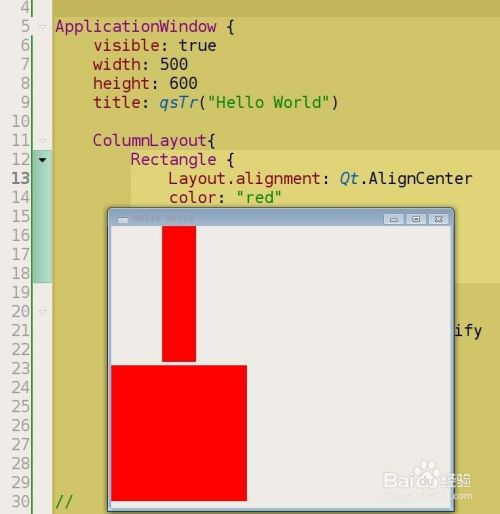
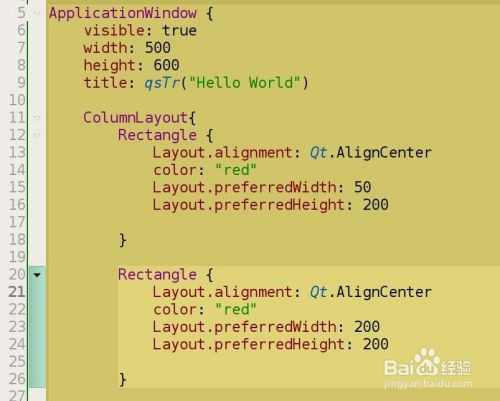
同样道理AlignCenter也是按照最长组件进行布局的,所以如果你的内部组件都是一样长,那你就看不出效果了。

-
7
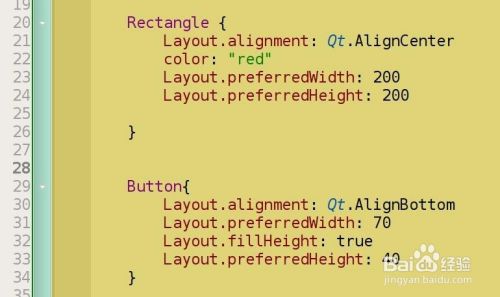
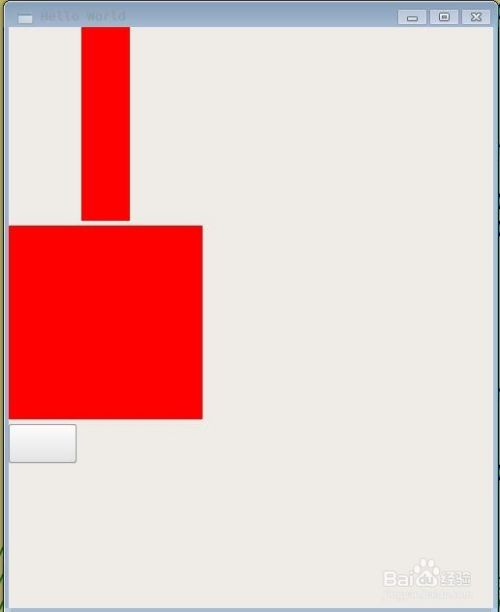
我们再放一个按钮看看,情况和上面一样,只要你使用Layout.alignment进行布局,就会依次往下放。以最长的组件为布局的宽度。其他的大家自行尝试吧。

 END
END
文章评论