在js中,可以使用将获得的字符串,利用replace()方法通过正则表达式匹配出来并替换为空,实现去掉指定的字符。下面小编举例讲解如何利用JS去掉除了数字和小数点以外的所有字符。

方法/步骤
-
1
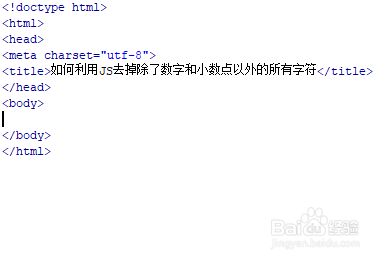
新建一个html文件,命名为test.html,用于讲解如何利用JS去掉除了数字和小数点以外的所有字符。

-
2
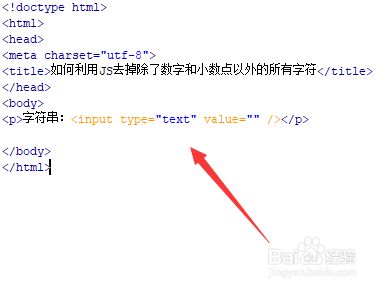
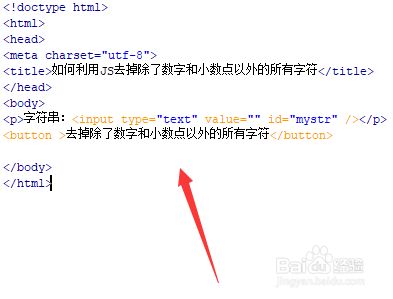
在test.html文件内,在p标签内,使用input标签创建一个字符串输入框。

-
3
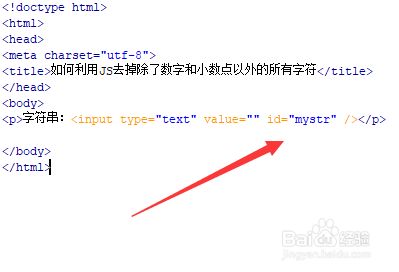
在test.html文件内,设置input标签的id属性为mystr,主要用于下面通过该id获得input对象。

-
4
在test.html文件内,使用button标签创建一个按钮,按钮名称为“去掉除了数字和小数点以外的所有字符”。

-
5
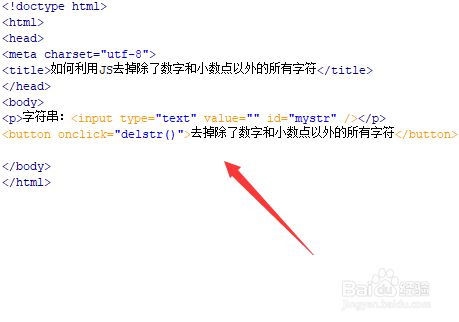
在test.html文件内,给button按钮绑定onclick点击事件,当按钮被点击时,执行delstr()函数。

-
6
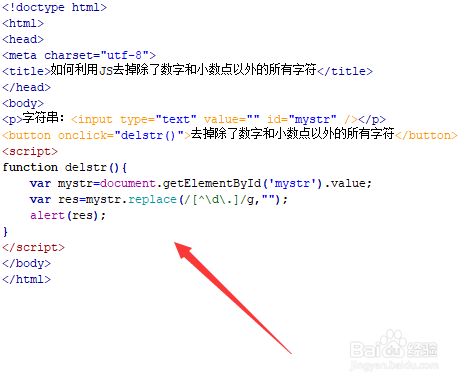
在js标签中,创建delstr()函数,在函数内,使用getElementById()方法通过id(mystr)获得标签对象,通过value属性获得输入框的字符串,然后使用replace()方法通过正则表达式“/[^\d\.]/g”匹配字符串中的非数字和小数点字符,将匹配出来的字符替换为空。最后,使用alert()方法输出结果。

-
7
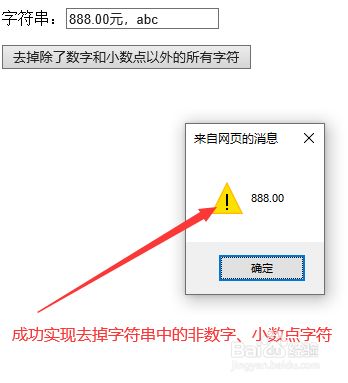
在浏览器打开test.html文件,输入字符串,点击按钮,查看实现的效果。
 END
END
总结:
-
1
1、创建一个test.html文件。
2、在文件内,在p标签内,使用input标签创建一个字符串输入框,并设置input标签的id属性为mystr,同时创建一个button按钮,用于触发执行js函数。
3、在js标签内,创建函数,在函数内,使用getElementById()方法通过id(mystr)获得标签对象,通过value属性获得输入框的字符串,然后使用replace()方法通过正则表达式“/[^\d\.]/g”匹配字符串中的非数字和小数点字符,将匹配出来的字符替换为空。最后,使用alert()方法输出结果。
END
文章评论