看到好的网页布局,有时候想知道这个网页的css,以下小编就介绍如何使用chrome浏览器查看网页的css,以百度经验网站为例
方法/步骤
-
1
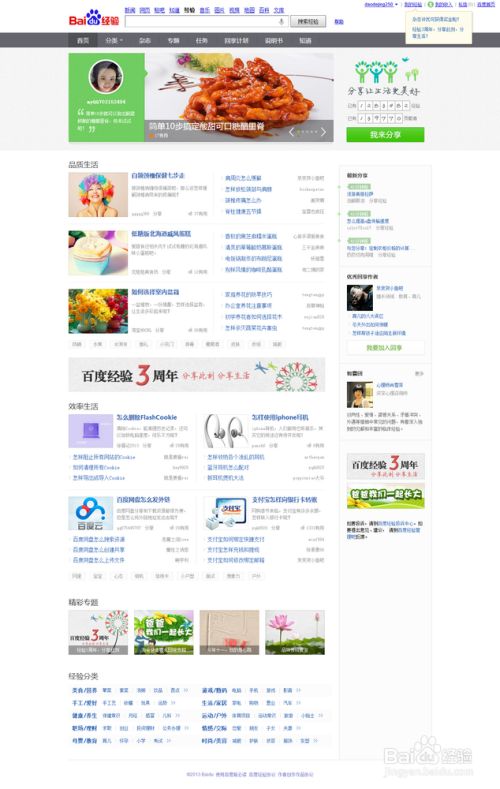
首先使用chrome浏览器打开百度经验网站,网址为:http://jingyan.baidu.com/如图所示:

-
2
选择你喜欢的某部分单击这个部分的右键,小编以百度经验的导航为例如图所示:

-
3
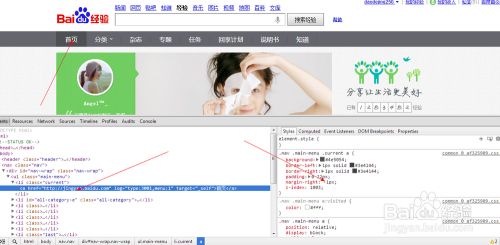
单击审查元素,结果如图所示:

-
4
审查元素可以看到:左侧是百度网页布局,右侧是css源代码,只要将源代码复制到你的dw里面就可以仿制百度的导航条,小编仿制如图所示:
 END
END
经验内容仅供参考,如果您需解决具体问题(尤其法律、医学等领域),建议您详细咨询相关领域专业人士。
作者声明:本篇经验系本人依照真实经历原创,未经许可,谢绝转载。
展开阅读全部
文章评论