如何获取select下拉框option选中的value值,jquery提供了一个val()方法获取选中的value值(),下面通过选中下拉框option获取对应value的方法进行演示。(可以直接看最后一步,里面有全部的代码)
语法:$(this).val()

方法/步骤
-
1
新建一个html代码页,然后在html页面创建select下拉框。

-
2
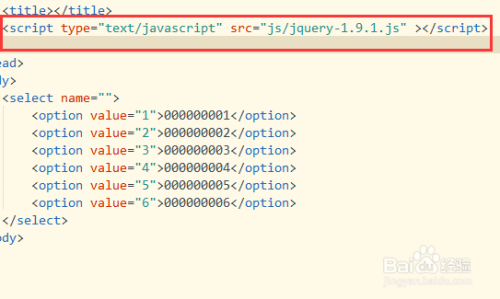
引入jquery库。创建<script>标签,引入jquery库。

-
3
新建一个<scrtip>标签,然后在这个标签里面通过改变下拉框change()方法获取选中下拉框value的值。
代码:
$("select").change(function(){
alert($(this).val())
})

-
4
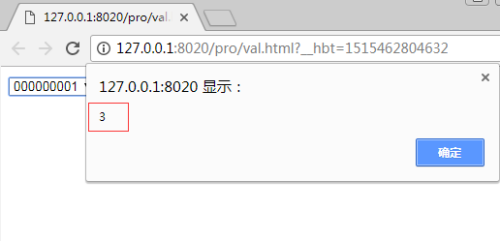
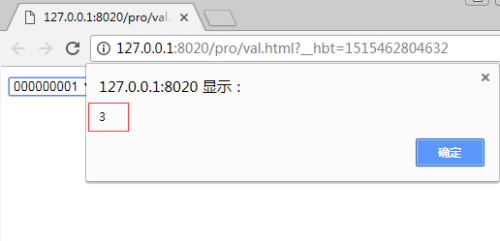
保存html代码后使用浏览器打开,选中下拉框内容时会弹出对应下拉框value的值。

-
5
所有代码。可以直接复制所有代码,粘贴到新建html页面,修改对应jquery库的路径保存后,使用浏览器打开选中选中下拉框内容后即可看到效果。
所有代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script type="text/javascript" src="js/jquery-1.9.1.js" ></script>
<script type="text/javascript">
$(function(){
$("select").change(function(){
alert($(this).val())
})
})
</script>
</head>
<body>
<select name="">
<option value="1">000000001</option>
<option value="2">000000002</option>
<option value="3">000000003</option>
<option value="4">000000004</option>
<option value="5">000000005</option>
<option value="6">000000006</option>
</select>
</body>
</html>
END
文章评论