在table表格中,文字内容默认垂直居中,在css中,可以使用text-indent属性设置文字的缩进距离。下面小编举例讲解css让表格的文字垂直居中,并距离左边一定距离。

方法/步骤
-
1
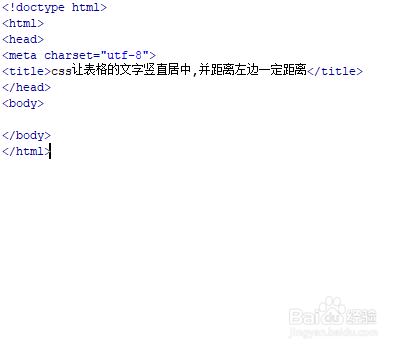
新建一个html文件,命名为test.html,用于讲解css让表格的文字垂直居中,并距离左边一定距离。

-
2
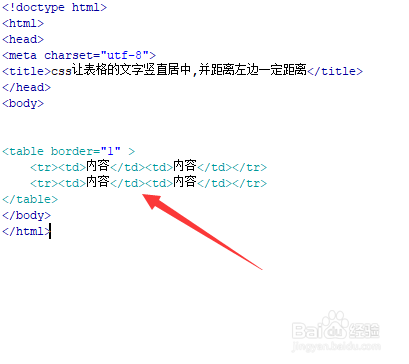
在test.html文件内,使用table标签创建一个两行两列的表格,用于测试。

-
3
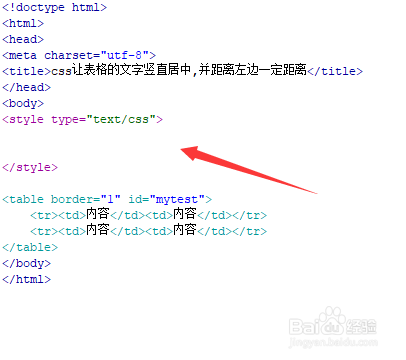
在test.html文件内,给table标签添加一个id属性,用于设置样式 。

-
4
在test.html文件内,编写<style type="text/css"></style>标签,页面的css样式将写在该标签内。

-
5
在css标签内,通过id设置table的样式 ,定义其宽度为300px,高度为200px,同时使用text-indent属性设置表格文字缩进距离为10px。

-
6
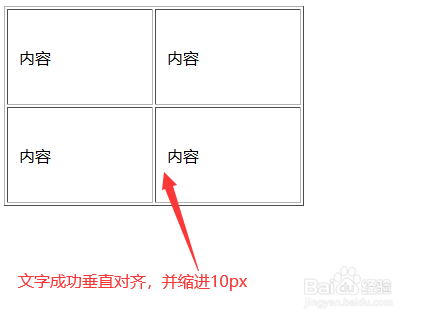
在浏览器打开test.html文件,查看实现的效果。
 END
END
经验内容仅供参考,如果您需解决具体问题(尤其法律、医学等领域),建议您详细咨询相关领域专业人士。
作者声明:本篇经验系本人依照真实经历原创,未经许可,谢绝转载。
展开阅读全部
文章评论