在JSP中,可以添加HTML标签,但是有时为了需求的需要,需要动态生成标签元素和对应的值。那么,如何获得jsp动态生成的div的值?

方法/步骤
-
1
打开eclipse开发工具,新建web项目,并在根目录创建index.jsp

-
2
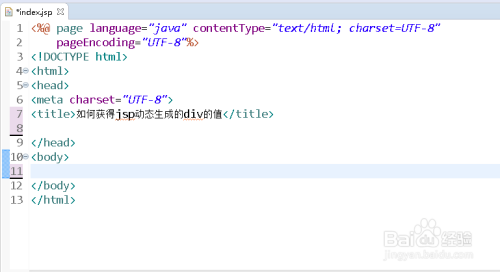
打开index.jsp文件,修改jsp编码格式,改为utf-8

-
3
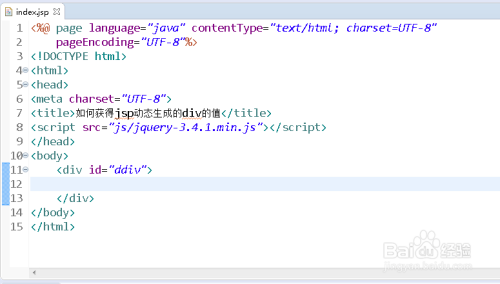
在jsp文件中,引入jquery-3.4.1.min.js文件,并在主体元素中插入div标签,添加id属性

-
4
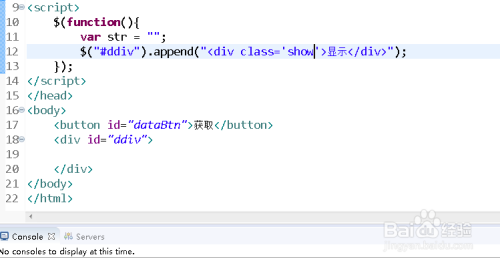
在jquery初始化函数中,定义一个字符串变量str,然后调用append方法追加元素

-
5
在body标签中,添加一个按钮;将项目部署到Tomcat中,启动服务,打开浏览器查看效果

-
6
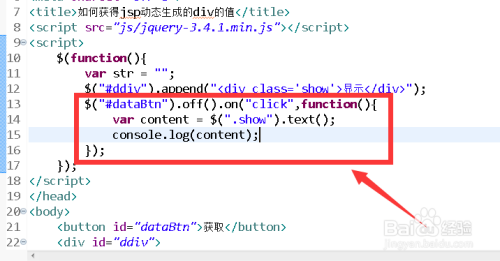
返回eclipse工具,添加按钮点击事件函数,利用类选择器,获取动态div标签中的内容

-
7
再次保存代码并刷新浏览器,点击获取按钮,打开浏览器控制台,查看结果
 END
END
经验内容仅供参考,如果您需解决具体问题(尤其法律、医学等领域),建议您详细咨询相关领域专业人士。
作者声明:本篇经验系本人依照真实经历原创,未经许可,谢绝转载。
展开阅读全部

文章评论