一个网页如果都是文字,会有一种枯燥的感觉。一张恰如其分的图片,会给网页带来很多生趣。这篇经验会告诉你css3中的美化和设置图片的属性。
方法/步骤
-
1
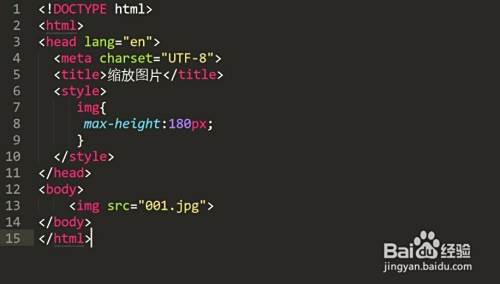
第一个,使用max-width和max-height缩放图片。max-width和max-height分别用来设置图片宽度和高度的最大值。具体语法格式如下:
{ max-width: length; max-height : length; }


-
2
第二个,使用width和height设置图片的高度和宽度。从而实现对图片的缩放效果。具体语法格式如下:
{ width: length; height: length; }


-
3
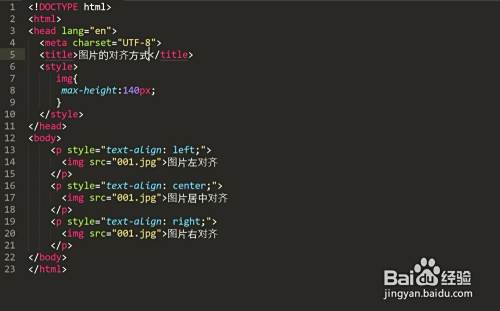
第三个,设置图片的对齐方式。由于图片本身没有对齐属性,可以继承父标签的text-align属性定义对齐方式。


-
4
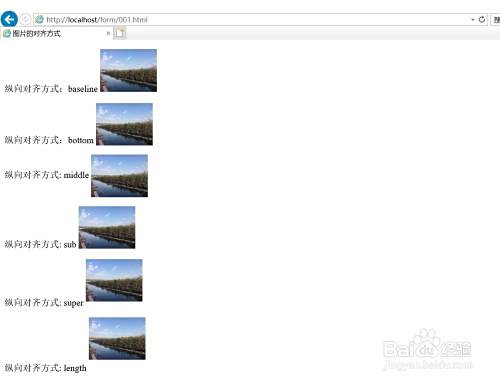
第四个,设置图片的纵向对齐方式。主要使用图片的vertical-align属性来设置元素的垂直对齐方式。具体语法如下:
{ vertical-align: baseline | sub | super | top | text-top | middle | bottom | text-bottom | length ;}

 END
END
经验内容仅供参考,如果您需解决具体问题(尤其法律、医学等领域),建议您详细咨询相关领域专业人士。
作者声明:本篇经验系本人依照真实经历原创,未经许可,谢绝转载。
展开阅读全部
文章评论