在jquery中,可以通过获得table对象,使用hide()方法隐藏table表格。下面小编举例讲解jquery如何隐藏table表格。

方法/步骤
-
1
新建一个html文件,命名为test.html,用于讲解jquery如何隐藏table表格。

-
2
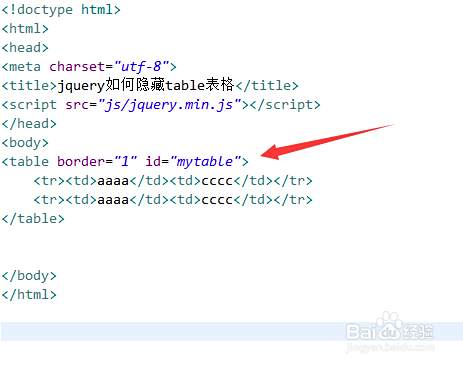
在test.html文件内,使用table标签创建一个两行两列的表格用于测试。

-
3
在test.html文件内,给table表格添加一个id属性,用于下面获得table对象。

-
4
在test.html文件内,创建一个button按钮,给button绑定onclick点击事件,当按钮被点击时,执行hidetable()函数。

-
5
在js标签内,创建hidetable()函数,在函数内,通过id获得table表格对象,使用hide()方法实现表格的隐藏。

-
6
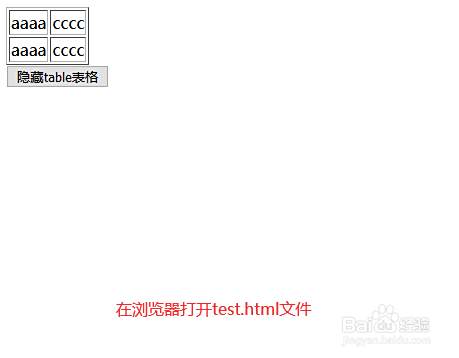
在浏览器打开test.html文件,点击按钮,查看实现的效果。

 END
END
经验内容仅供参考,如果您需解决具体问题(尤其法律、医学等领域),建议您详细咨询相关领域专业人士。
作者声明:本篇经验系本人依照真实经历原创,未经许可,谢绝转载。
展开阅读全部
文章评论