先看看最终效果

1.如何创建图层样式
-
1
第1步
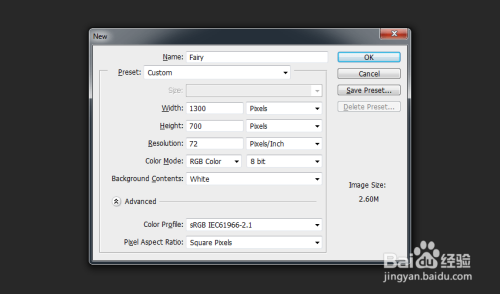
打开Photoshop,然后转到“ 文件”>“新建”以创建一个新文档。

-
2
第2步
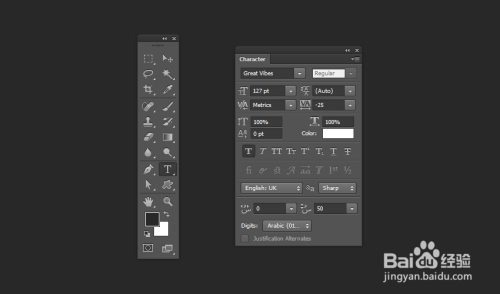
使用#282828 颜色填充文档。选择具有以下设置的文字工具(T):
字体:Great Vibes
字体大小:127 pt
颜色:白色
选择字符的跟踪:-25

-
3
第3步
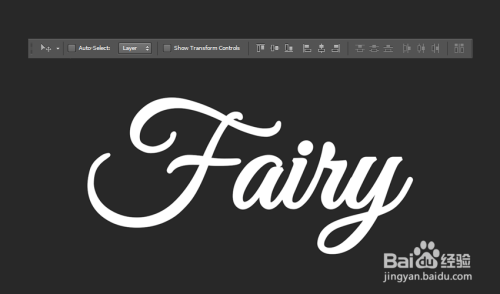
写下“童话”(首字母应为大写)并将其放置在Photoshop文档的中央(按 Control-A 选择文档,然后选择“ 移动工具(V)” ,然后单击“ 垂直居中对齐” 和“ 对齐”水平中心 图标)。

-
4
第4步
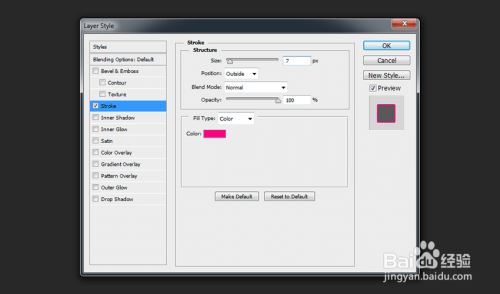
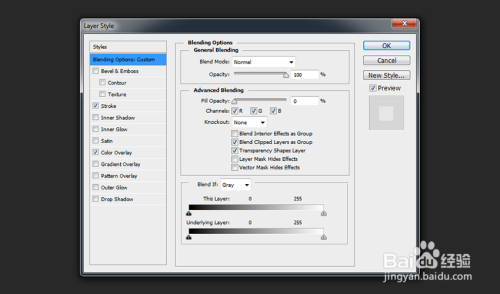
双击文本图层以应用以下图层样式。
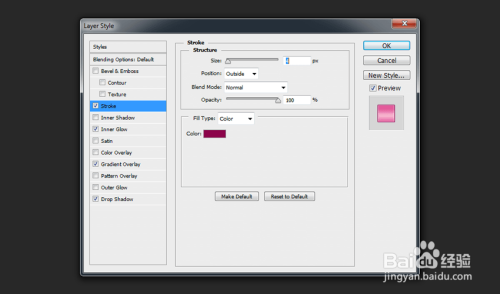
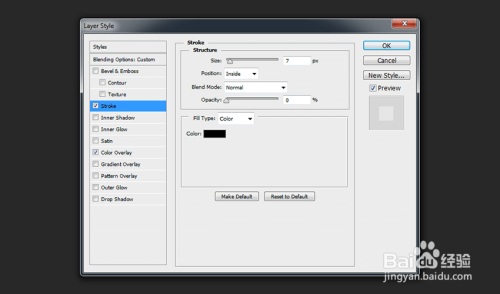
使用以下设置添加描边:
大小: 7像素
位置: 外部
混合模式:正常
不透明度: 100%
填充类型:颜色
颜色: #ff0084

-
5
然后单击确定以保存更改。
第5步
选择童话图层,转到图层>复制图层,并将图层命名为“中间”。单击“ 确定”创建图层。选择“ 移动工具(V)”,然后将其上下移动7像素。转到图层>图层样式>清除图层样式以清除图层样式。将颜色更改为 #c6c6c6。

-
6
第6步
的n 在文本图层上用鼠标双击打开“ 图层样式”窗口。
使用以下设置添加描边:
大小: 4像素
位置:外部
混合模式:正常
不透明度: 100%
填充类型:颜色
颜色: #8c054a

-
7
第7步
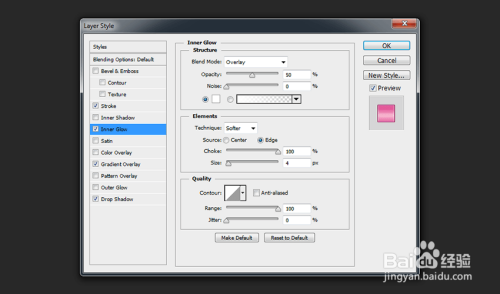
现在添加一个 内发光:
混合模式:叠加
不透明度: 50%
噪音: 0%
颜色: #ffffff
工艺:更软
资料来源: Edge
扼流圈: 100%
大小: 4像素
轮廓:线性
取消选中 抗锯齿
范围: 100%
抖动: 0%

-
8
第8步
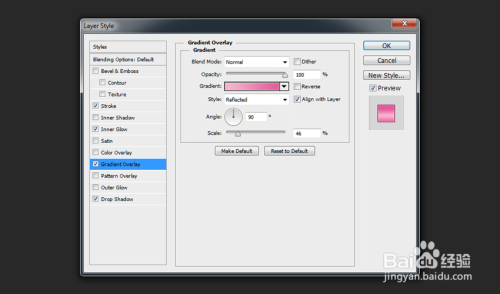
使用以下设置添加渐变叠加:
混合模式:正常
不透明度: 100%
渐变:从#f6b6ce到#e35b9b
风格:反光
角度: 90°
比例: 46%
取消选中 反向 和 抖动
选中 与图层对齐

-
9
第9步
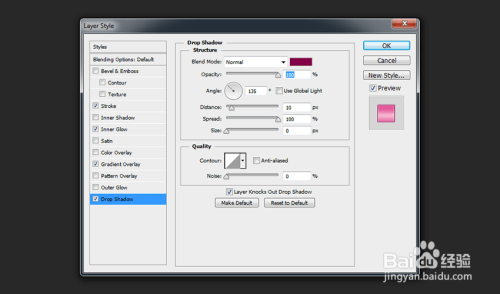
使用以下设置添加 投影:
混合模式:普通
选择颜色 #840048
不透明度: 100%
设置角度: 135° 之前, 取消选中“ 使用全局光源”框
距离: 10像素
点差: 100%
大小: 0像素
轮廓:线性
取消选中 抗锯齿
噪音: 0%
检查 图层敲除阴影

-
10
单击确定保存更改。
第10步
选择中间层并复制它。双击名称并将其更改为“ Front”。按Enter应用设置。选择移动工具(V),将其向上移动5像素,向左移动1像素。转到图层>图层样式>清除图层样式以清除图层样式。

-
11
第11步
确保选择了Front层。 在层上双击鼠标以应用以下层样式。将填充不透明度设置为0%。

-
12
第12步
添加笔划:
大小: 7像素
位置:内
混合模式:正常
不透明度: 0%
填充类型:颜色
颜色: #000000

-
13
第13步
使用以下设置添加颜色叠加 :
混合模式:正常
颜色: #ffffff
不透明度: 40%

-
14
然后单击 确定 以保存更改。
第14步
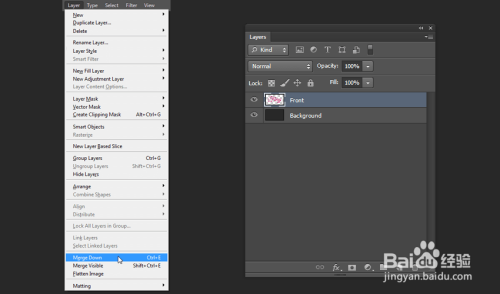
选择Fairy,Middle和Front 图层,转到“ 图层”>“合并图层”(或按Control-E)将其合并为一个图层。

-
15
第15步
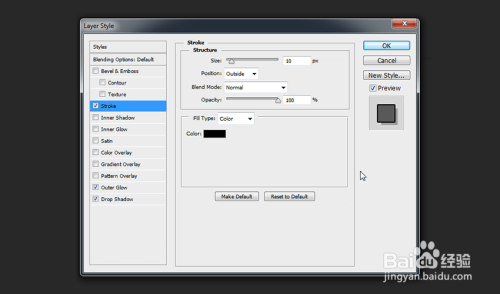
双击文本图层以应用以下图层样式。
添加笔划:
大小: 10像素
位置:外部
混合模式:正常
不透明度: 100%
填充类型:颜色
颜色: #000000

-
16
第16步
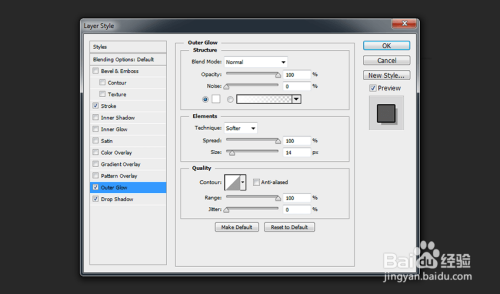
现在添加 外发光:
混合模式:正常
不透明度: 100%
噪音: 0%
颜色: #ffffff
工艺:更软
扼流圈: 100%
尺寸: 14像素
轮廓:线性
取消选中 抗锯齿
范围: 100%
抖动: 0%

-
17
第17步
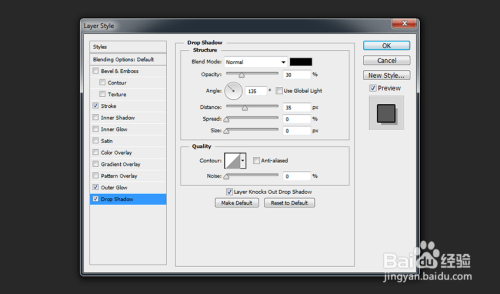
使用以下设置添加投影:
混合模式:普通
选择颜色 #000000
不透明度: 30%
设置角度: 135° 之前, 取消选中“ 使用全局光源”框
距离:35 像素
点差: 0%
大小: 0像素
轮廓:线性
取消选中 抗锯齿
噪音: 0%
检查 图层敲除阴影

-
18
恭喜,您完成了!
在本教程中,您学习了如何创建一段童话文本。希望你喜欢。不要忘记与我们分享您的结果。
 END
END
文章评论