作为一项综合性较高的工程,网页设计入门容易,但是要真正做到大神级是有一定难度的。自学,作为时代青年的追求知识的非教育途径,是一种值得鼓励的方法。但是,虽然网上有很多自学的天才故事,而我们自己在入手网页设计的时候也许会迷茫很多。看看我的经验之谈。
自学攻略
-
1
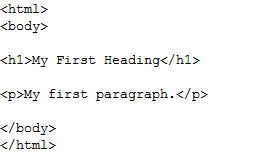
HTML——这种不是什么深奥的程序语言,它的简易程度是最低的,也是最基础的。而入手它,完全可以通过一个网站W3CSchool,把基础的代码还有知识结构记下。其实HTML就是对网页内容的分类。而我们只要知道如何分类。


-
2
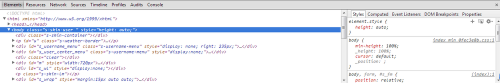
CSS——层叠样式表的难度和HTML几乎可以持平,但是他能实现的效果就卓越的多了。DIV+CSS的布局是当今网页设计的主流。所以此处应该用心学习,建议是订购一两本相关的图书,在网上看的话,是无法深度专研的。初学者不推荐《CSS禅意花园》之类进阶著作(虽然网上有很多牛人在说必看必看的)。


-
3
Javascript——客户机端的脚本语言,也是当下相当热们的语言,他比C语言之类的面向对象的简单,是WEB程序设计中的主力之一,难度系数也自然而然提高了。学习这些之类的,单单看几本书是搞不定问题,要找一些自学的视频,网上的资源很多,但是我觉得专心于一个就行了,慢慢来。你终会收获。


-
4
服务器语言———这是运行在服务器的,种类也很多PHP、ASP、JSP,在网页设计的中难度系数是五颗星的。
 END
END
经验内容仅供参考,如果您需解决具体问题(尤其法律、医学等领域),建议您详细咨询相关领域专业人士。
作者声明:本篇经验系本人依照真实经历原创,未经许可,谢绝转载。
展开阅读全部

文章评论