Dreamweaver安装与CSS样式表汉化,我们使用css样式表设置页面,发现好多的设置都是英文,小编也是对英语不是很感冒,我们还是把汉化一下,看着舒服吧。
方法/步骤
-
1
首先我们在网上下载Adobe Dreamweaver CS4安装程序,为啥是这个版本呢,我之前学一个老师的非常不错,李炎恢老师教的就是CS4,我们开始安装

-
2
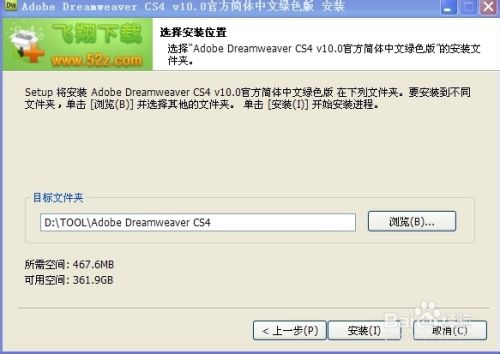
如图,选择您的盘符安装

-
3
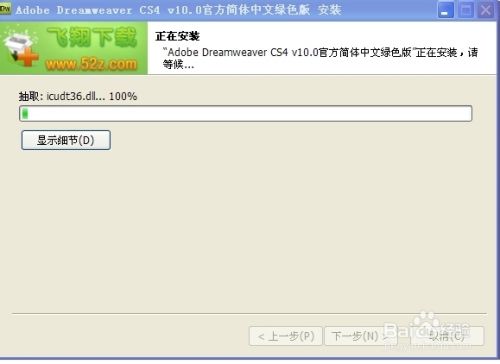
点击安装

-
4
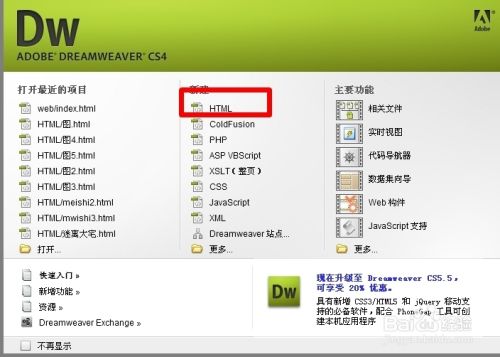
我们先新建一个HTML的文本

-
5
右边的页面有个css样式。

-
6
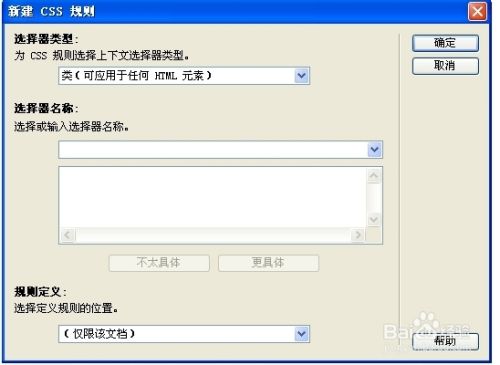
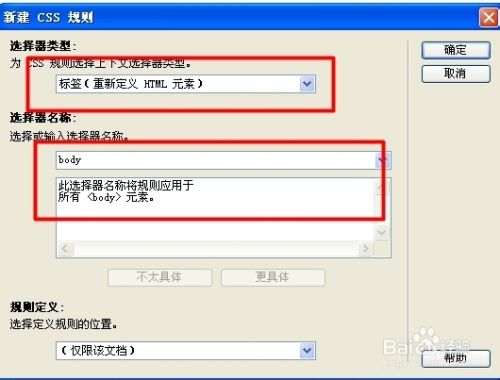
我们新建一个css规则。

-
7
我们新建一个标签,boby点击确定。

-
8
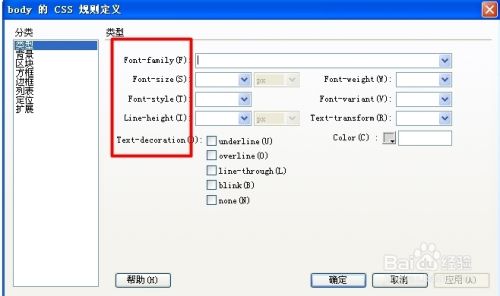
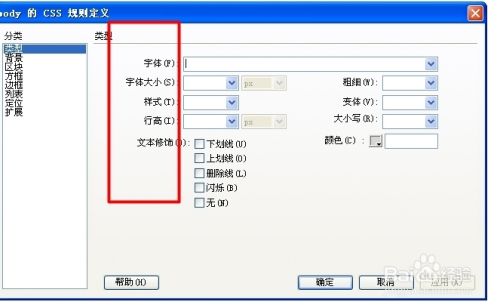
然后我们发现,好多都是英文的设置,非常不爽。

-
9
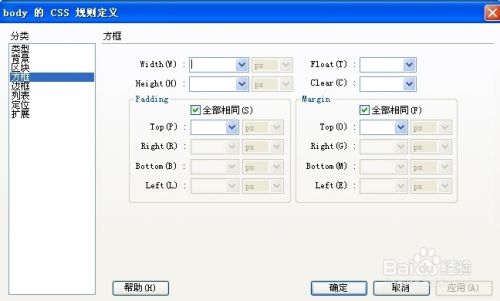
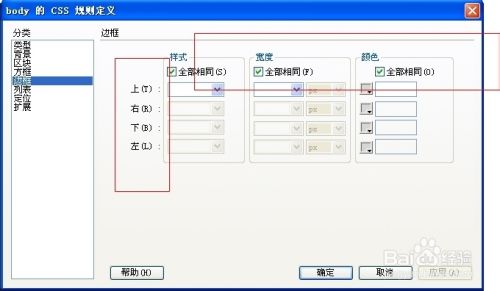
也是英文的

-
10
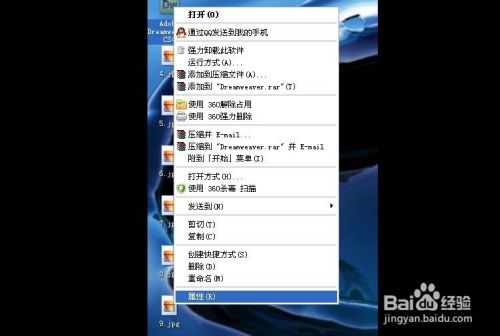
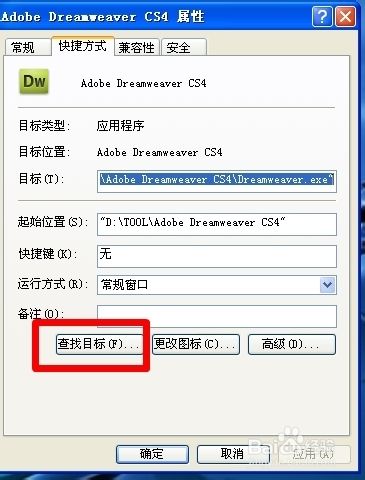
我们先关闭软件,找到桌面的cs4软件,右击属性

-
11
然后点击查找目录

-
12
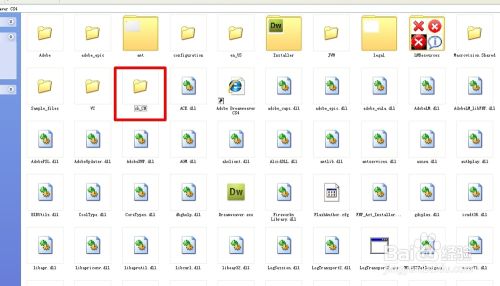
找到这个文件夹打开。

-
13
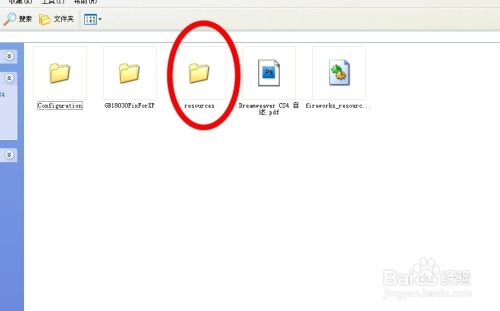
这个文件夹打开

-
14
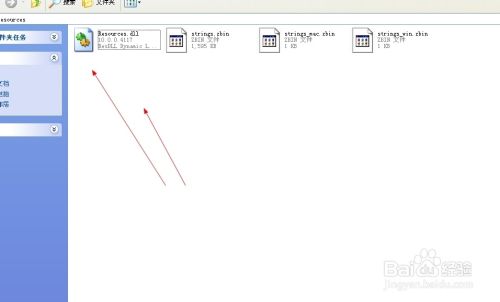
这里的文件夹就是css样式的文件。

-
15
我们在网上搜下DWCS4 css 中文汉化补丁

-
16
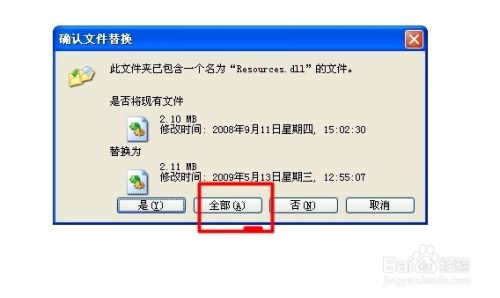
下载好了,把之前的替换了,我点击全部

-
17
我们在打开软件试一下,已经被汉化了。

-
18
这样运用软件时候就会非常棒,非常方便
 END
END
方法/步骤2
-
1
我们可以找个简单的方法,在网上找到汉化软件下载。

-
2
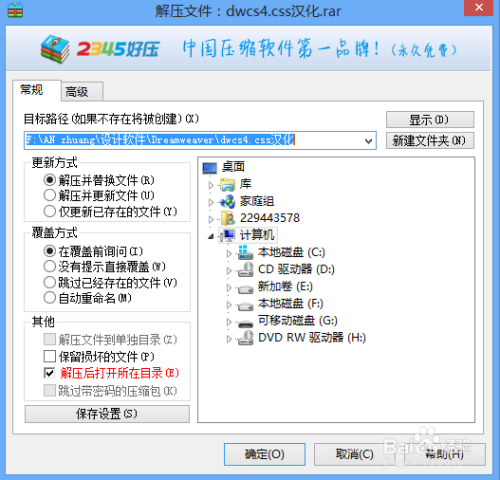
然后解压软件

-
3
会出现一个文件夹

-
4
打开文件夹

-
5
打开软件

-
6
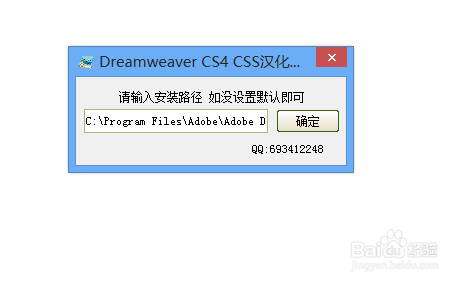
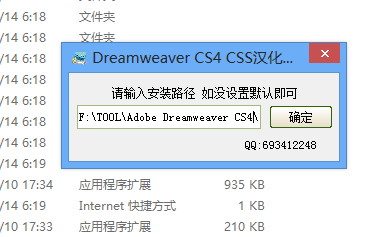
这里的路径是软件自带的。
-
7
删除他的,变成我们的

-
8
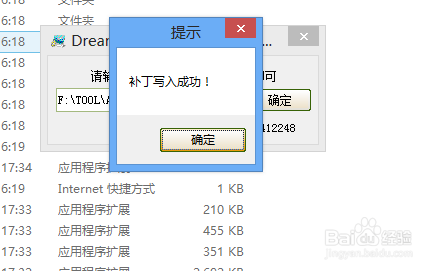
然后点击确定,就ok了
 END
END
经验内容仅供参考,如果您需解决具体问题(尤其法律、医学等领域),建议您详细咨询相关领域专业人士。
作者声明:本篇经验系本人依照真实经历原创,未经许可,谢绝转载。
展开阅读全部
文章评论