现如今,网页制作以及建站成了人人需要掌握的技能,小编也从各方面得到需求说,以前有过PS的入门教程,现在能不能做一个DW的入门教程。那么从今天开始,小编将用一些时间,为大家带来DW的入门教程。只要能坚持,你也能成为大神。
方法/步骤
-
1
很早之前的网页制作,是以表格为基础的,也就是table。应为表格更适应格式化编辑的要求。而且从最早的网页明显可以看出表格编辑的痕迹。

-
2
当然,随着网页编辑技术进步,以及建站对于美观等诸多需求,表格建站的方式被渐渐舍弃,今天小编说道表格的初衷,其实是要引出我们主要要说的div命令,不过这是下一节要说的内容,今天我们先看下表格吧。

-
3
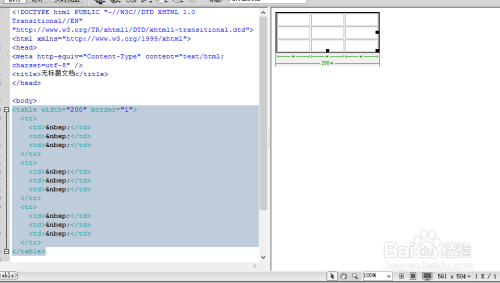
从上图可以看出,表格的命令代码为:
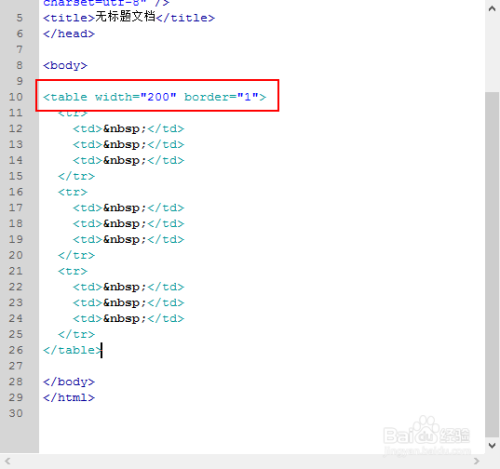
<table>
后便可以增加边界以及宽度属性等。不过现在我们不需要对这个代码加以掌握,因为插入工具中可以实现。

-
4
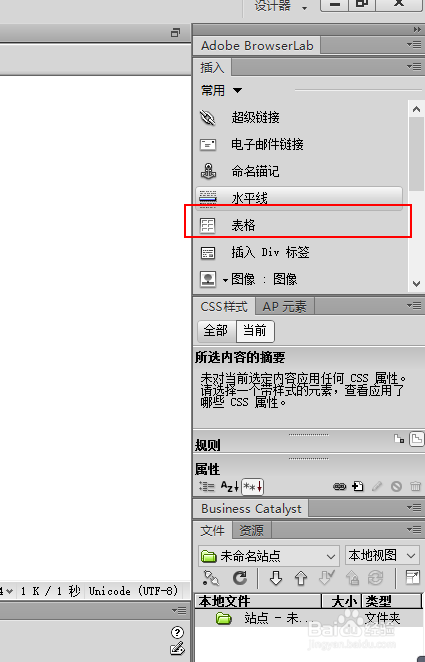
点击插入后,我们可以插入一个自己需要的表格。

-
5
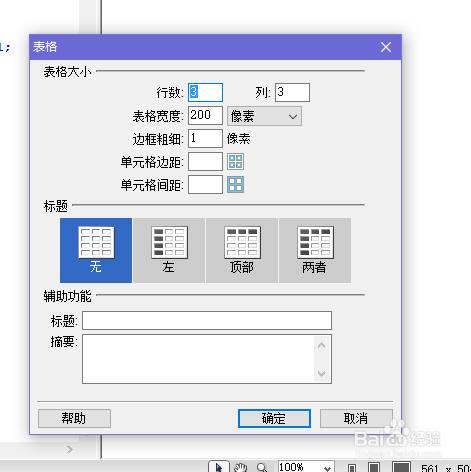
设置好属性:行列,大小,像素后,确定,就可以得到表格了。左边是一串表格的代码,右侧则是预览的效果。

-
6
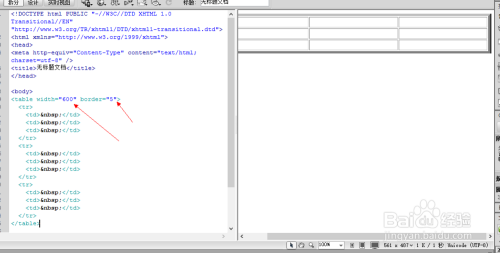
我们可以通过调整表格代码中的
width和border
来调整表格的大小以及边界的像素宽度。

-
7
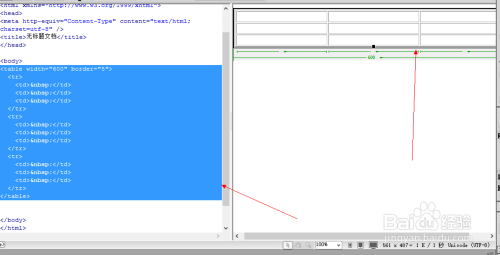
选中两个table
之间的代码,也就选中了整个表格。

-
8
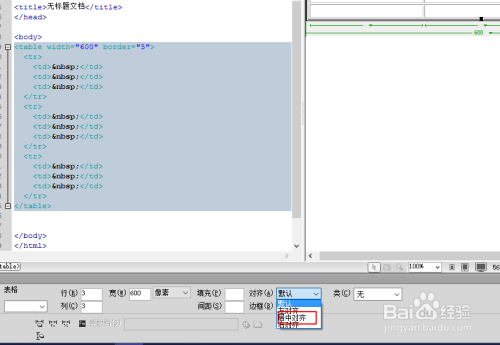
全部选中后,我们就可以对下方的表格属性进行更加详细的设置,比如
居中对齐,填充,间距等。

-
9
当然,表格单一元素无法组成网页,需要我们跟很多元素配合起来。不过作为初学者,只有将每一种代码或者用法掌握清楚,以后才有组合使用的机会。

-
10
这一节就到这里,我们下节看下div代码的使用技巧及特点哦。
END
文章评论