淘宝店铺装修全屏海报代码:
<div style="height:910px;">
<div class="footer-more-triger" style="left:50%;top:auto;border:none;padding:0;">
<div class="footer-more-triger" style="left:-1060px;top:auto;border:none;padding:0;">
<!--内容区域-->
<!--内容区域-->
</div>
</div>
</div>
使用方法可以参考视频教程
工具/原料
-
DW
-
PS
-
电脑
方法/步骤
-
1
装修全屏店招
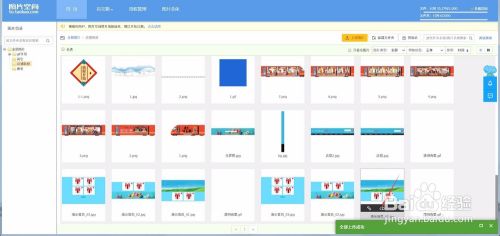
给店招切图,并上传到图片空间


-
2
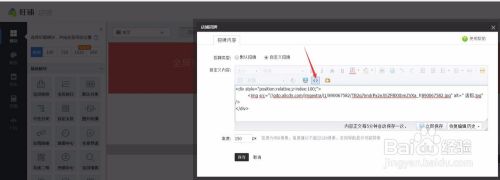
在DW给店招图加链接,然后将复制好的代码装修到店招里面


-
3
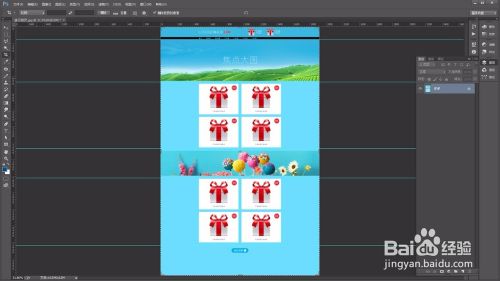
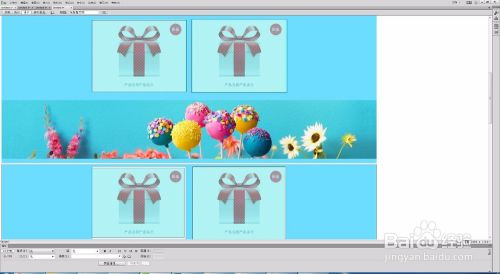
全屏首页装修装修方法
在PS给首页切图,并上传到图片空间


-
4
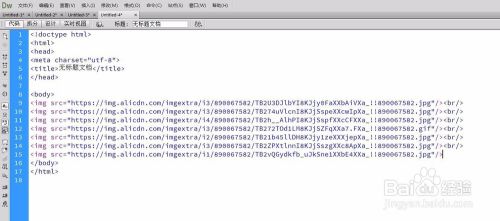
复制图片空间首页图片代码在DW,并加链接



-
5
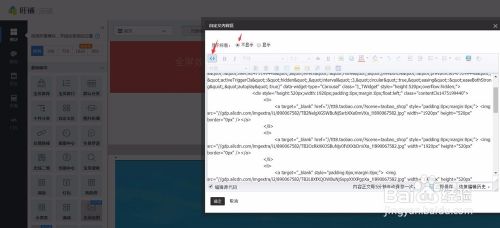
将编辑好的代码,复制店铺后台装修,并加上全屏代码,预览发布。
详情步骤请看视频教程

 END
END
注意事项
-
编辑代码要仔细
-
图片空间复制图片代码和链接要区分好
-
装修之前先备份现有的店铺
经验内容仅供参考,如果您需解决具体问题(尤其法律、医学等领域),建议您详细咨询相关领域专业人士。
作者声明:本篇经验系本人依照真实经历原创,未经许可,谢绝转载。
展开阅读全部
文章评论