用户选择 “城市“,对应城市包含的“区”自动显示出来。
方法/步骤
-
1
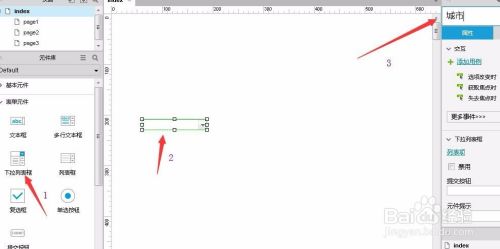
界面设计:
拖拽一个“下拉列表框部件”,
调整大小,命名为“城市”。

-
2
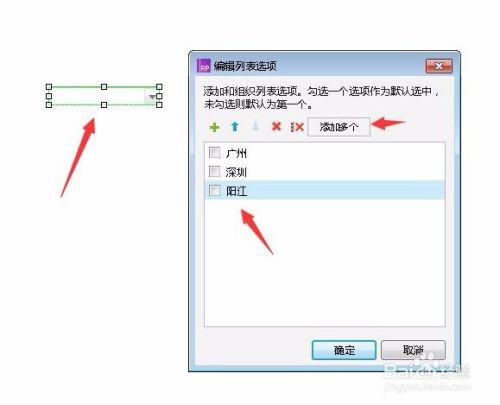
双击“城市”列表,打开编辑选项窗口。
单击“新增多个”,输入城市名称。
单击确定。

-
3
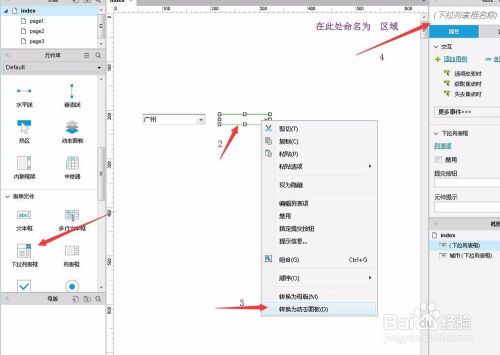
再拖入一个 下拉列表框部件;
右击,转换为动态面板;
命名为“区域”。


-
4
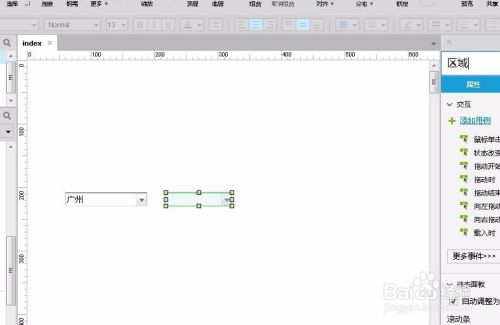
双击“区域”动态面板;
新增3个状态,分别为“广州”,“深圳”,“阳江”。
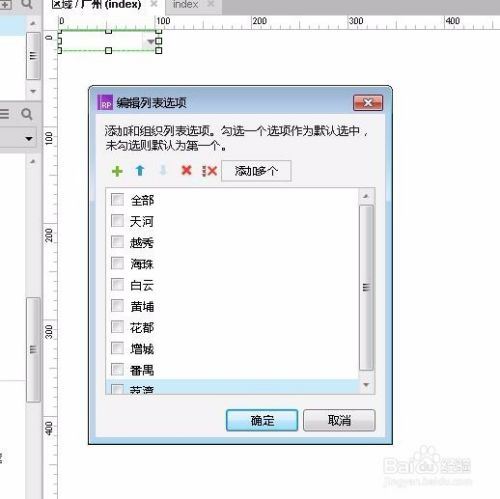
单击“广州”状态,进入其编辑器。


-
5
双击“广州”状态中的“下拉列表框”,添加 广州城市的区域 选项。
确定。

-
6
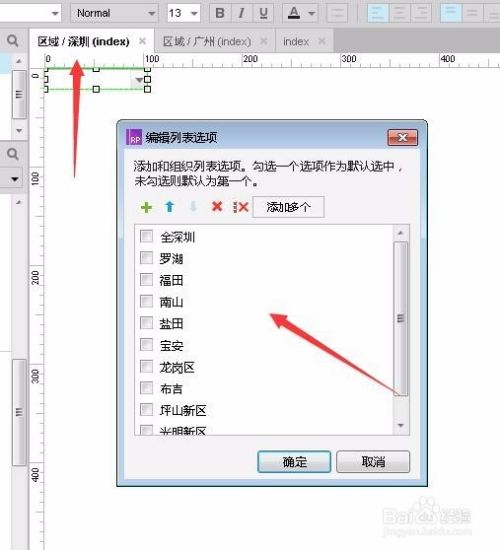
打开“深圳”状态。拖拽一个下拉列表框(或者把 广州状态中的复制过来,删除内容);
调整与“广州”区域的下拉列表框一样大小。
给“深圳”添加区域选项。
确定。

-
7
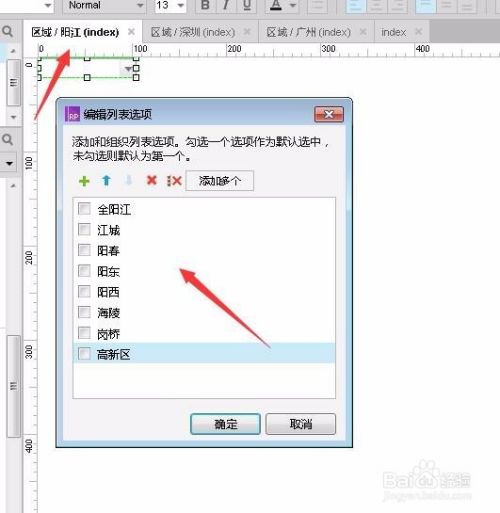
参照上述步骤,为“阳江”状态添加列表和区域列表选项。

-
8
交互设计:
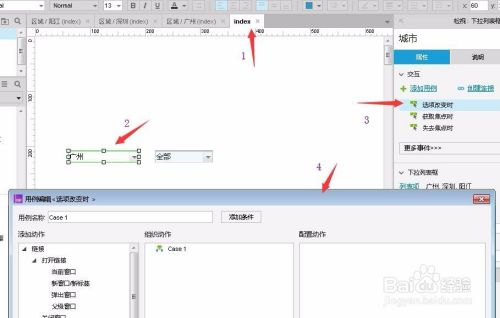
回到首页,选中“城市”下拉列表框;
双击“选项改变时”事件

-
9
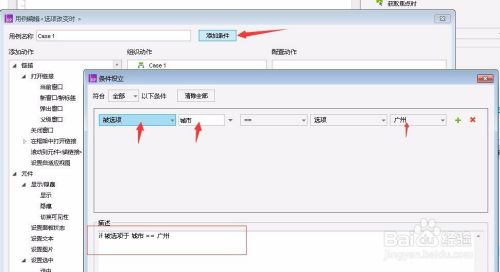
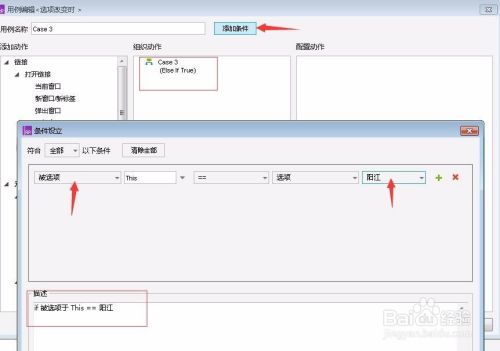
单击“添加条件”;
如图所示,单击确定。
(说明:添加条件意思---当选择的是广州时,在“区域”动态面板中显示广州对应的区域)
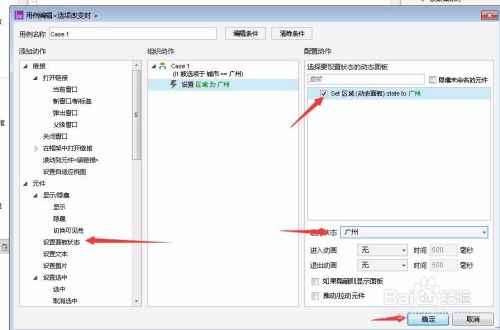
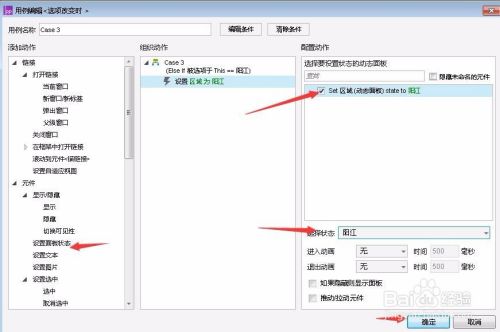
选择“设置动态面板”,勾选“设置区域动态面板”,选择状态“广州”;
确定。


-
10
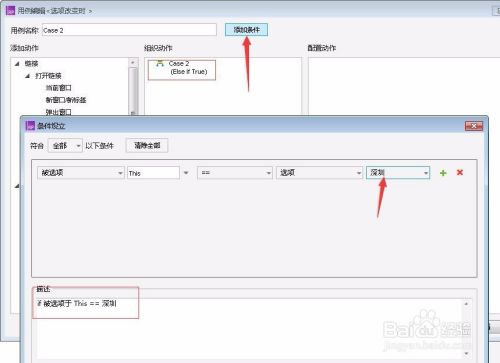
双击“选项改变时”,再次 添加条件;
(当选择的是深圳时,在“区域”动态面板中显示深圳对应的区域)
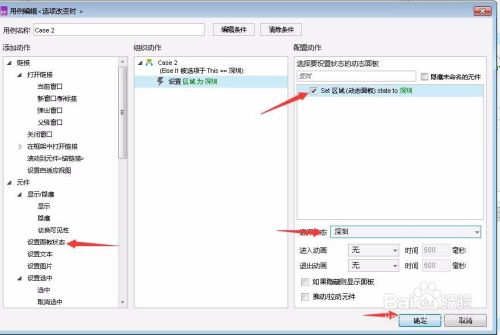
选择“设置动态面板”,勾选“设置区域动态面板”,选择状态“深圳”;
确定。


-
11
双击“选项改变时”,再次 添加条件;
(当选择的是阳江时,在“区域”动态面板中显示阳江对应的区域)
选择“设置动态面板”,勾选“设置区域动态面板”,选择状态“阳江”;
确定。
完毕!

 END
END
文章评论