如果您刚刚接触到Vue的话,以下内容可能会对您有用。
方法/步骤
-
1
首先,我们需要下载Node.js。如果您已经安装好了Node.js,可以跳过安装Node.js

-
2
百度搜索Node.js,最好去官网下载Node.js,在那里你可以对Node.js有一些了解,而且如果有需要您可以获得比较新的版本。

-
3
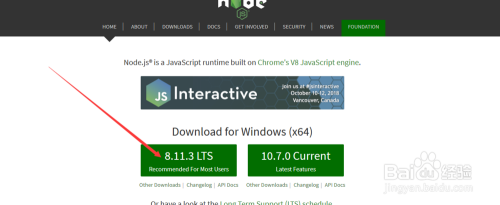
进入到Node.js的官网,选择Node.js,开始下载。

-
4
下载完成后,您需要您即可对其安装,安装包在您下载的目录下。

-
5
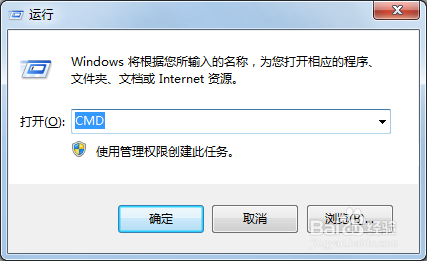
安装过程比较简单,我这里就省略了。安装好后,打开Cmd.

-
6
接下来,需要在CMD中安装npm。

-
7
输入下图所示的代码到cmd中即可安装npm

-
8
全局安装 vue-cli npm install –global vue-cli

-
9
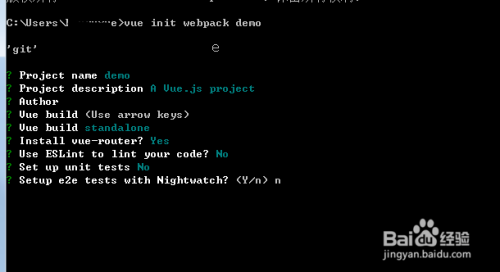
使用 命令创建项目:vue init webpack demo,这里的demo指的是您的项目名。创建过程会有提示,根据提示操作即可。

-
10
安装依赖npm install,如果不安装依赖,您的项目是无法启动的。这里您别忘记了。

-
11
这就是整个过程,项目就创建好了,您可以使用npm run dev来启动您的项目。

-
12
如果是端口被占用了,修改配置文件中的端口名后再启动即可。
END
经验内容仅供参考,如果您需解决具体问题(尤其法律、医学等领域),建议您详细咨询相关领域专业人士。
作者声明:本篇经验系本人依照真实经历原创,未经许可,谢绝转载。
展开阅读全部
文章评论