在jquery中,通过获得文字标签对象,使用fadeIn()方法可以实现将隐藏的文字逐渐显示出来。下面小编举例讲解jquery如何实现让文字逐渐显示出来。

方法/步骤
-
1
新建一个html文件,命名为test.html,用于讲解jquery如何实现让文字逐渐显示出来。

-
2
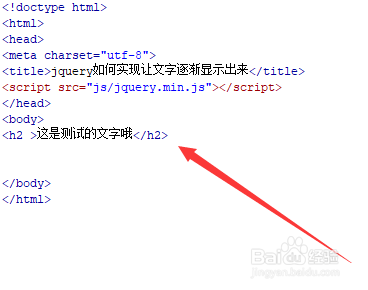
在test.html文件内,使用h2标签创建一行文字,文字内容为“这是测试的文字哦”。

-
3
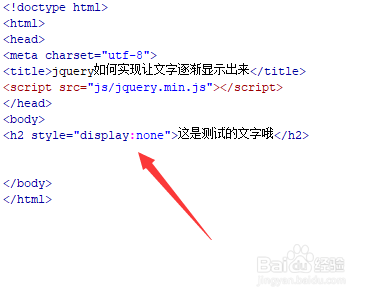
在test.html文件内,使用css设置h2标签隐藏不可见,即设置h2标签的display属性为none。

-
4
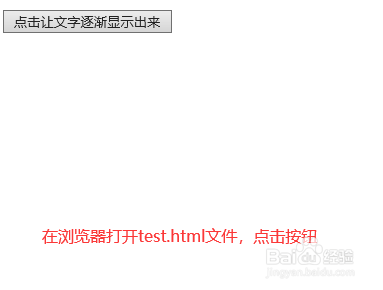
在test.html文件内,使用button标签创建一个按钮,按钮名称为“点击让文字逐渐显示出来”。

-
5
在test.html文件中,给button按钮绑定onclick点击事件,当按钮被点击时,执行wordplay()函数。

-
6
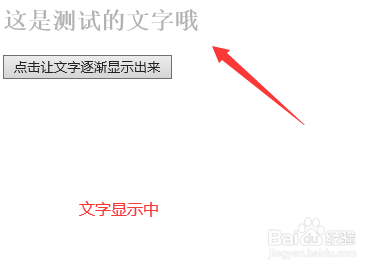
在js标签中,创建wordplay()函数,在函数内,通过标签名称获得h2对象,使用fadeIn()方法将文字在2秒内显示出来。

-
7
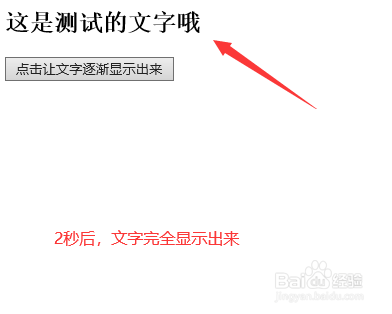
在浏览器打开test.html文件,点击按钮,查看实现的效果。


 END
END
总结:
-
1
1、创建一个test.html文件。
2、在文件内,使用h2标签创建一行文字,并设置其隐藏不可见,同时创建一个button按钮,用于触发执行js函数。
3、在js标签中,创建函数,在函数内,通过标签名称获得h2对象,使用fadeIn()方法将文字在2秒内显示出来。
END
经验内容仅供参考,如果您需解决具体问题(尤其法律、医学等领域),建议您详细咨询相关领域专业人士。
作者声明:本篇经验系本人依照真实经历原创,未经许可,谢绝转载。
展开阅读全部
文章评论