我们看到的网站或电商店铺首页、详情这样的页面,都是先通过在Photoshop中设计好效果图,然后对其进行切图,最后将图片一个个导出来

工具/原料
-
Photoshop
-
切图工具
-
psd格式的设计图
方法/步骤
-
1
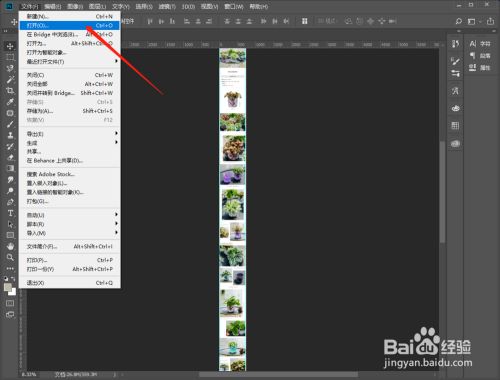
在Photoshop软件操作界面中,点击左上角的【文件】-【打开】打开psd格式的设计图

-
2
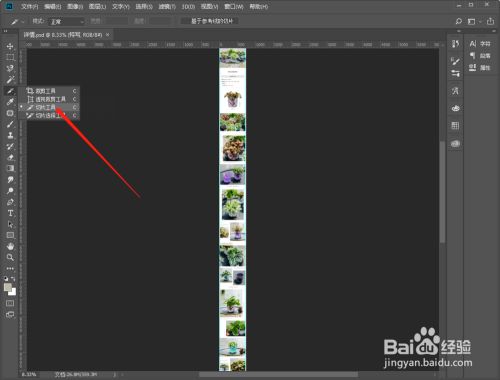
如果设计图之前已经标记有标尺,可以通过标尺建立切片,点击左侧工具栏中的【切片工具】

-
3
然后在顶部的设置栏中,就可以点击【基于参考线生成切片】按钮直接生成切片

-
4
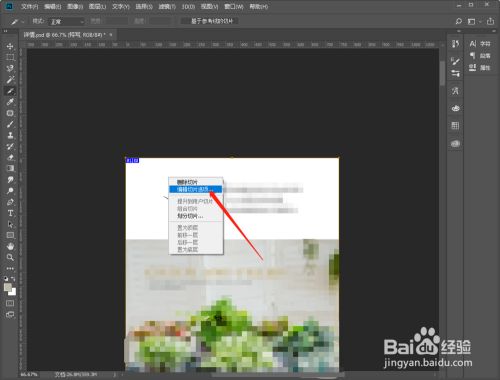
如果设计图没有参考线,我们也可以直接通过切片工具进行切图,选择切片工具后,在图片编辑区中右键单击选择【提升到用户切片】

-
5
这样生成的切片就是一个整个页面高度的切片,这样对淘宝详情来用的话,肯定是不合适的,所以右键单击【编辑切片选项】对该切片重新编辑

-
6
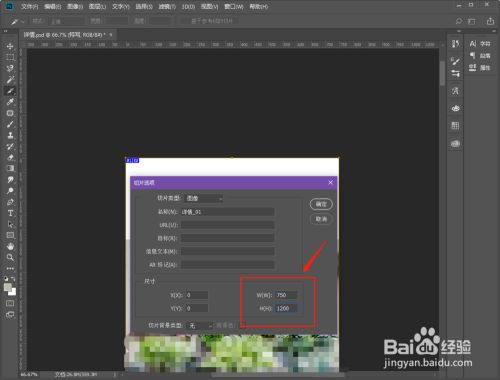
在打开的【切片选项】窗口中,可以看到当前的图片为详情01,然后对图片的高度进行设置,对于淘宝详情的图片,高度最好不要超过1200像素哦

-
7
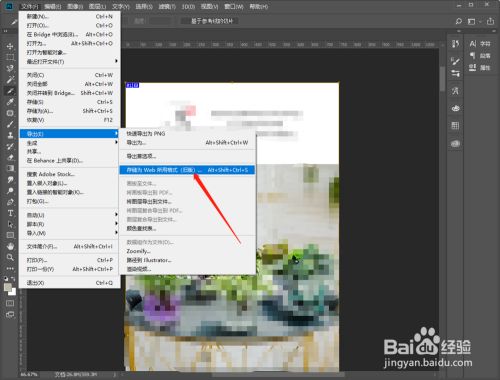
按照以上的方法,将下面的图片逐个切图编辑即可,最后点击菜单栏的【文件】-【导出】-【存储为web所用格式】

-
8
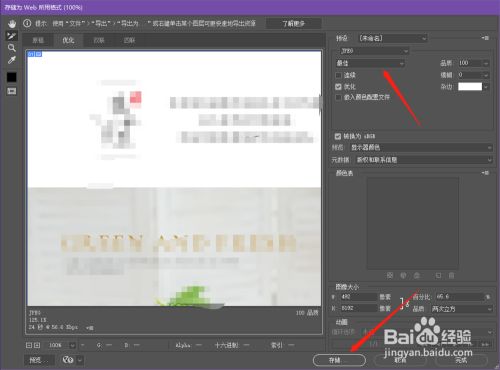
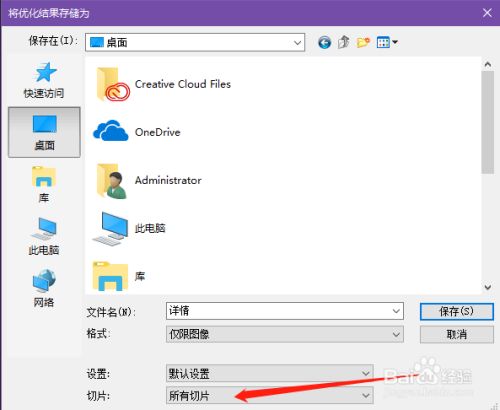
最后,我们将导出的图片格式设置为jpg并最佳,最后点击下方的【存储】按钮,并将保存文件选为【所有切片】保存到电脑指定位置


-
9
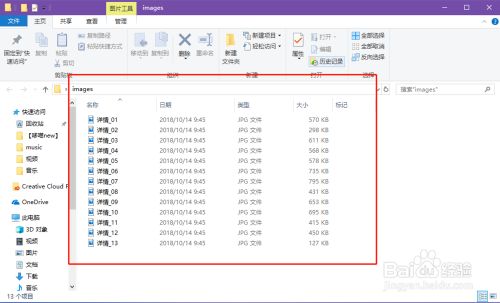
最后,我们打开生成的images文件夹,就可以看到一张张保存的切片图片了
 END
END
经验内容仅供参考,如果您需解决具体问题(尤其法律、医学等领域),建议您详细咨询相关领域专业人士。
作者声明:本篇经验系本人依照真实经历原创,未经许可,谢绝转载。
展开阅读全部
文章评论