这篇文章是阿里巴巴外贸圈名人堂及外贸圈问答板块问答大神“国産〇〇柒”分享大一篇基于阿里巴巴后台特点的图片滚动效果的制作方法。希望对大家有所帮助
方法/步骤
-
1
年前有不少朋友请教这个问题,论坛上也有热心的朋友分享过类似的帖子,不少朋友反应看不太明白,有可能那些帖子对于新手来讲有些过于深奥,所以就写了这篇步骤和方法简单一些的帖子,希望能够帮助的新手朋友。
-
2
前期准备工作: 1.图片形状:准备好做轮转效果的图片,根据自己的需求,图片可以是正方形也可以是长方形,当然是要保证清晰美观的前提下,一般情况下大家用的都是正方形图片,这里我们也用正方形来做演示。 2.图片尺寸与数量:店铺首页最大内容显示区域宽度是990PX,我们的单个图片大小制作成200X200PX,当然这个大小可以自己定义,由于图片大小不一样,所以最小图片数量也就不同,因为要保证滚动效果展示能满足横向满屏(虽然这种办法没办法满足无缝轮转,但是横向满屏还是有必要满足的),图片不宜过少,这里我们使用200X200的正方形图片,我们就保证图片数量最小为6张。 3.代码: 这里是按照6张滚动图片,从左至右的方式滚动的。代码中的#号换成图片地址即可。代码中的高度和宽度的限制是200X200,这个宽高值是可有可无的,建议大家加上去,有的朋友做图片的技术可能不是很好,会造成6张图片的宽高稍微有些差别,这里加上200PX的限制,可以稍微统一一下宽高,以免出现滚动图片变形(这种情况我以前见过不少,变形了会很难看的,大家可以直接复制使用下面代码)
<marquee direction="right" >
<img src="#" height="200" width="200" />
<img src="#" height="200" width="200" />
<img src="#" height="200" width="200" />
<img src="#" height="200" width="200" />
<img src="#" height="200" width="200" />
<img src="#" height="200" width="200" />
</marquee>
注:大家在电脑桌面上建一个文本文档,把这段代码复制到文本文档里,以便我们修改。
以上是前期准备工作,制作前必须做好以上准备工作。
-
3
二.接下来就是开始进入阿里实际操作 1.首先把制作的6张图片上传到图片银行里面 图片上传到图片银行后千万不要随便删除,因为我们要引用,一旦删除,前台就没办法显示图片。 上传图片的方法和过程就不详细说了,就跟平时上传产品图片一样。引用图片的方法如下: (这里我随便拿个图片演示一下,大家制作的时候使用自己上传的图片即可)
我这里使用的是谷歌浏览器,有一些浏览器点击右键是不会出现“复制图片网址”这个按钮的。建议大家使用兼容性较好的谷歌浏览器。获取图片网址的方法有很多,我们这里只讲这一种最便捷的。

-
4
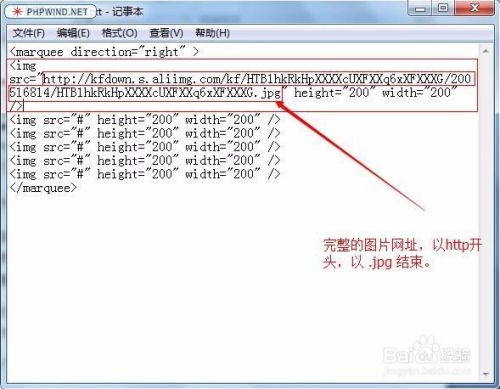
2.然后我们把从图片银行中复制过来的图片地址添加到我们准备的代码中。代码放的位置就是替换掉#号,千万记住要引号保留。(这里我们演示一共加入6张图片网址,按照顺序添加替换#号即可)
<img src="#" height="200" width="200" />
替换后如图:

-
5
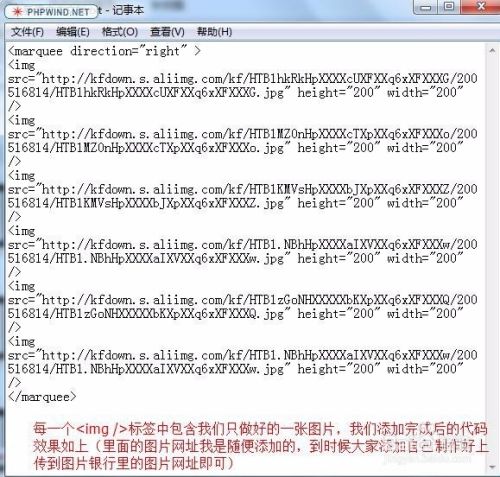
用这样的方法,依次把剩下的5张图片的网址都加入到代码中,完成后如图:

-
6
到这里为止,代码部分已经制作完毕。下面开始添加代码。
-
7
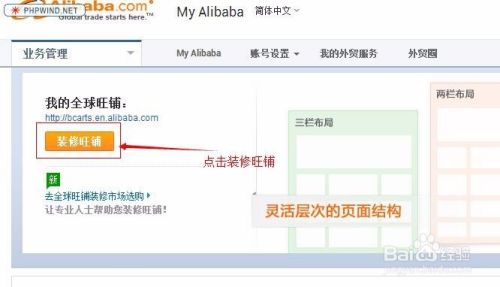
3.打开阿里装修页面,如图:

-
8
点击后进入阿里装修页面首页。
-
9
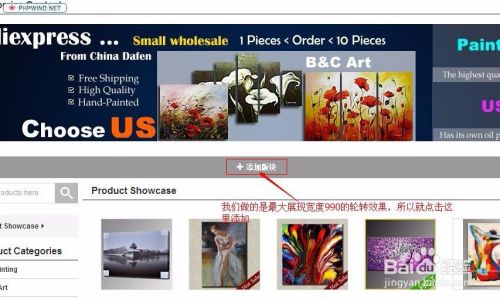
4.添加自定义装修板块

-
10
点击添加后弹出如下添加板块的窗口

-
11
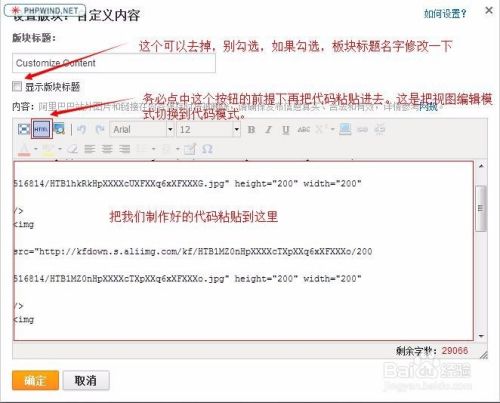
5.把制作好的代码复制粘贴到自定义板块中。

-
12
注意:这里要特别注意,代码复制进去后千万不要切换视图模式,最好别的按钮都不要动,直接点 击“确定”按钮。不然滚动代码会被刷掉。这里是成败的关键。

-
13
总结:阿里仅仅支持简单的HTML代码,所以这种方法没办法制作无缝轮转效果。其次是制作出来的效果不支持编辑,一旦编辑轮转代码就会被刷掉,需要重新手动加入轮转代码。(有不明白的新手朋友可以加我Q,大家共同学习。)
END
文章评论