EJS是前端开发中的一种模板引擎,模板引擎的概念自行查找和学习,简单来说就是一种为了把HTML元素标签简写的网页页面模板,使用EJS模板渲染就可以得到HTML页面。
那么,EJS中如何在一个文件中引入另一个文化?请看下面介绍。

方法/步骤
-
1
首先我们需要创建一个EJS文件,并取名为file1.ejs,如图所示,首先我们打开代码编辑器。(只要能编辑前端代码的编辑器都可以,小编用的sublime)

-
2
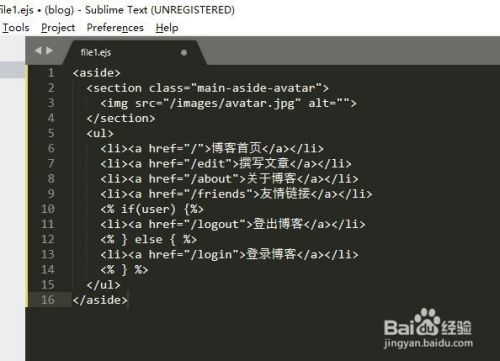
创建好了file1.ejs文件后,写入EJS代码,根据自己的需求写入代码即可,如图所示,这里小编写入了一些示例代码,定义了一个aside标签,里面包括ul li 列表以及图片img标签。

-
3
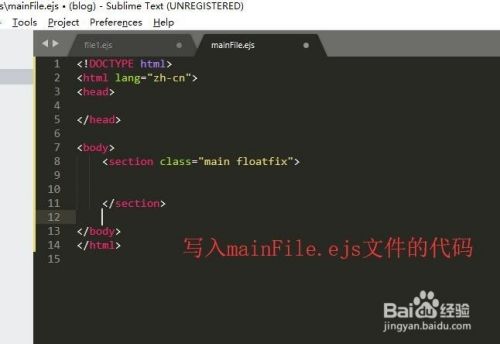
此时我们还需要再新建一个ejs文件,如图所示,使用sublime编辑器新建一个EJS文件,并取名mainFile.ejs。

-
4
然后在mainFile.ejs文件中写入此文件需要写入的代码,即页面内容的ejs代码,如图所示,写入ejs页面显示的代码。

-
5
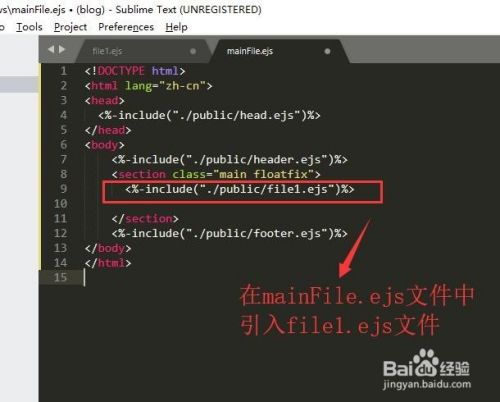
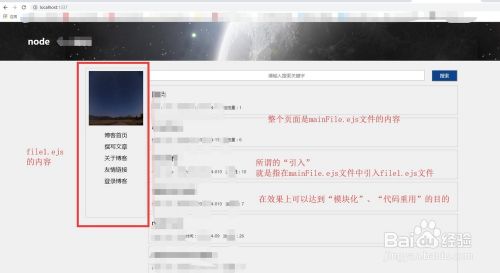
既然两个ejs文件都创建好了,而且内容和代码分别都写好了,然后就是引入了。所谓的引入,就是指在mainFile.ejs文件中引入file1.ejs的代码,那么怎么引入呢?很简单,只需要在mainFile.ejs文件中需要引入file1.ejs代码的位置写入如图所示红色框中的代码。即<%-include("./public/file1.ejs")%>,注意这里的./public/是file1.ejs文件所在的路径。

-
6
最后的效果如图所示,可以看到在网站的主页面(即mainFile.ejs文件的内容)中引入了file1.ejs文件,其内容是对应的。

-
7
最后补充一点:
ejs模板引擎的语法需要自学,可以自己在网上搜索相关资料进行学习,比较简单。
END
文章评论