本篇经验将和大家介绍使用IDEA创建动态的 Java Web的方法,希望对大家的工作和学习有所帮助!
创建动态 Web 的 module
-
1
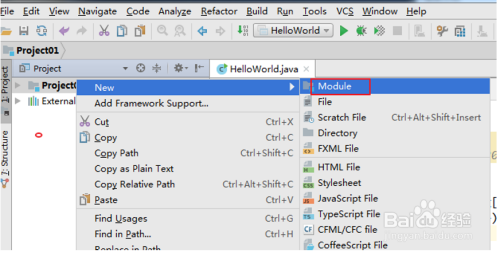
打开IDEA,在工程栏空白处 new – module,如下图所示:

-
2
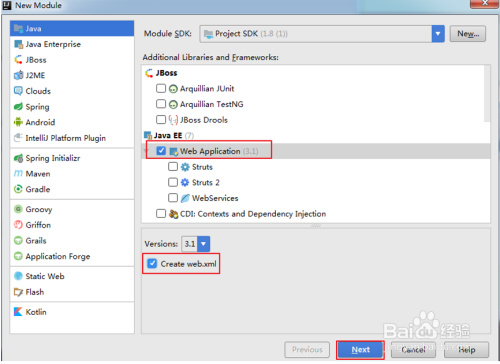
这里一定要勾选 Web Application,才能创建一个 Web 工程,如下图所示:

-
3
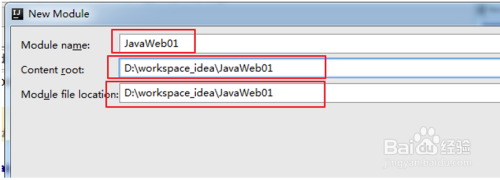
提供 Web 工程名,这里注意修改一下 Content root 和 Module file location,如下图所示:

-
4
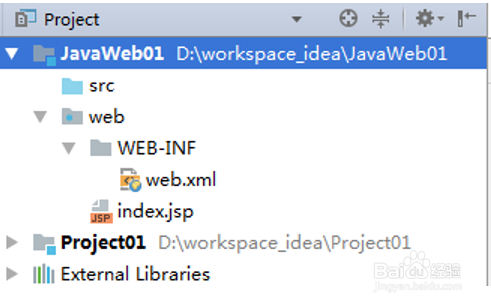
创建以后的工程结构,如下图所示:

-
5
打开 index.jsp,修改为如下内容:
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>IDEA演示</title> </head>
<body>
<h1 style="color: red">hello IDEA!</h1>
</body>
</html>
END
配置 Tomcat
-
1
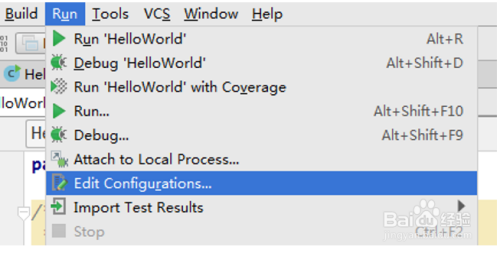
点击 Edit Configurations,如下图所示:

-
2
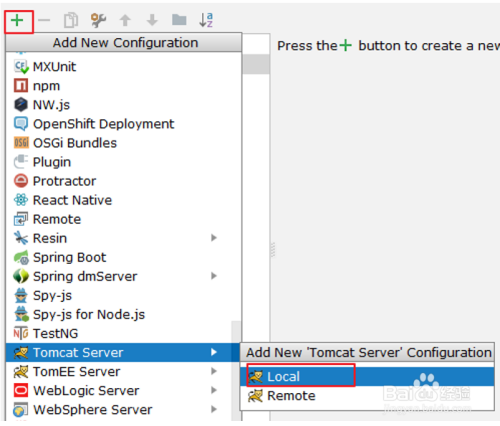
这里选择Tomcat Server,接着选择 Local,如下图所示:

-
3
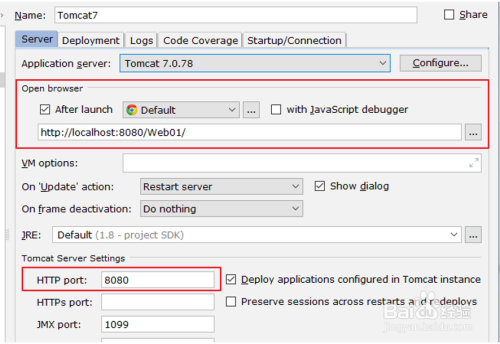
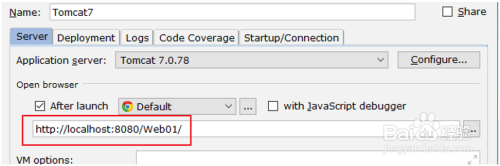
这里配置 Tomcat 的名称以及配置应用服务器的位置,根据自己 Tomcat 的安装位置决定,如下图所示:

-
4
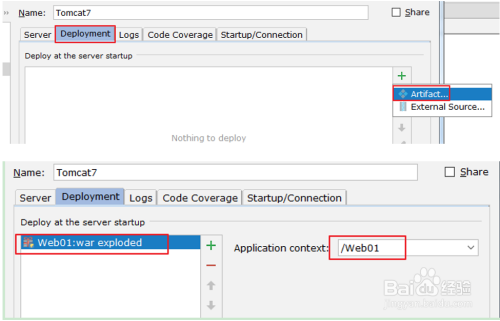
接着部署,如下图所示:

-
5
点击 OK 即可,如下图所示:

-
6
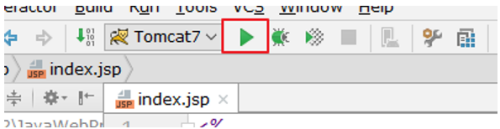
执行刚才创建的 index.jsp 即可,如下图所示:

-
7
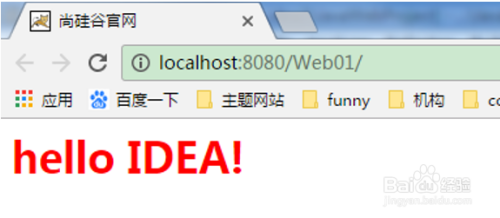
效果如下图所示:

-
8
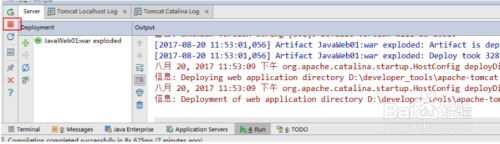
注意事项: 显示运行以后的 Tomcat 的信息:
可以点击红框,刚点击完毕并不能马上关闭服务器,只是断开了与服务器的连接, 稍后当停止按钮显示为灰色,才表示关闭,如下图所示:
 END
END
文章评论