在jquery中,通过form表单的name属性获得表单对象,再使用hide()方法将其隐藏。下面小编举例讲解jquery如何隐藏一个表单中所有元素。

方法/步骤
-
1
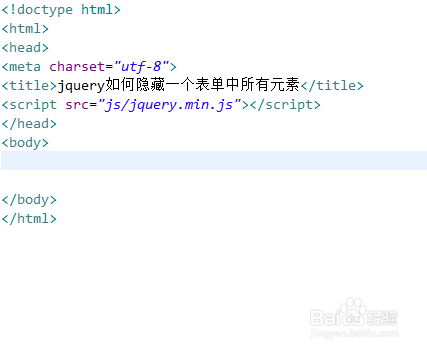
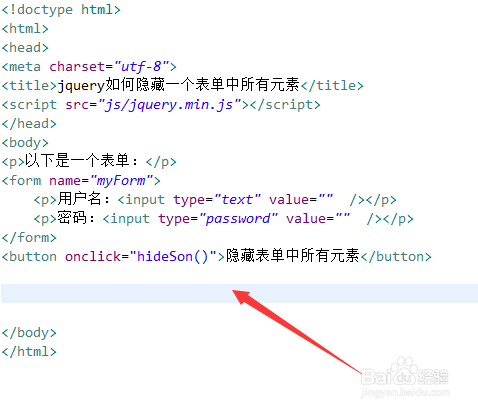
在编辑器新建一个index.html文件,用于讲解jquery如何隐藏一个表单中所有元素。

-
2
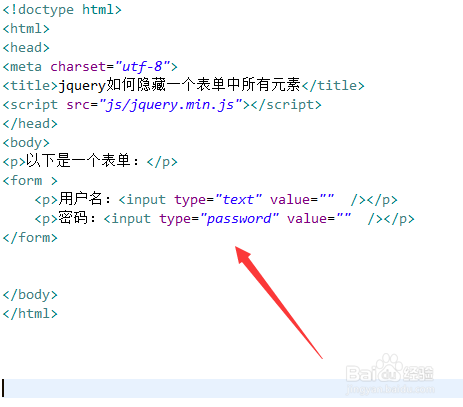
在index.html文件内,使用form标签创建一个表单,并在表单内创建两个input输入框元素。

-
3
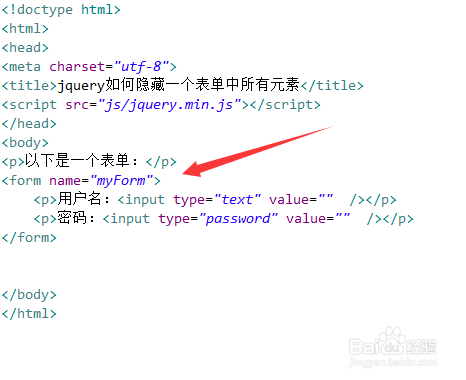
在index.html文件内,设置form表单的name属性为myForm,用下面获得form表单对象。

-
4
在index.html文件内,使用button标签创建按钮,给button按钮添加onclick点击事件,当按钮被点击时,执行hideSon()函数。

-
5
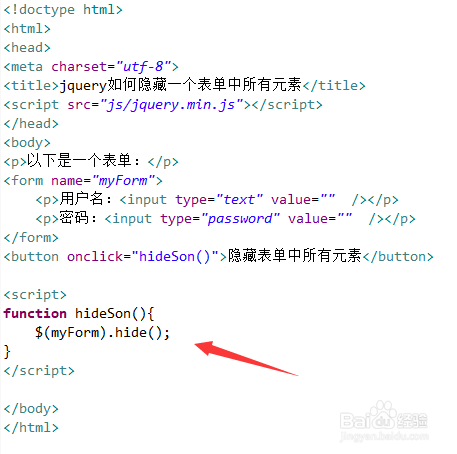
在index.html文件内,创建hideSon()函数,在函数内,通过form表单的name属性获得表单对象,再使用hide()方法将其隐藏。

-
6
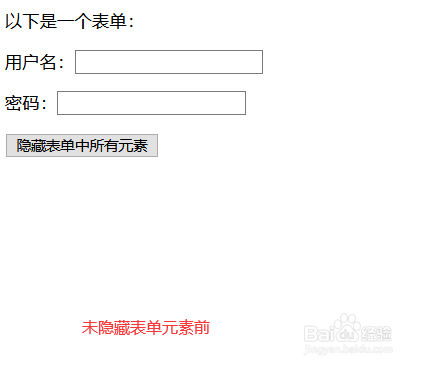
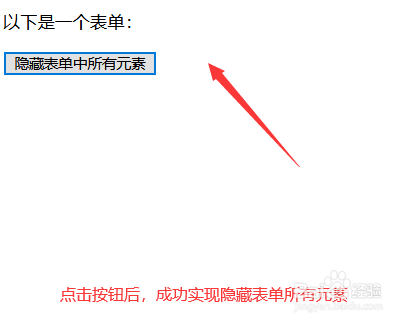
在浏览器打开index.html,点击按钮后,可见,成功隐藏表单中所有元素。

 END
END
经验内容仅供参考,如果您需解决具体问题(尤其法律、医学等领域),建议您详细咨询相关领域专业人士。
作者声明:本篇经验系本人依照真实经历原创,未经许可,谢绝转载。
展开阅读全部
文章评论