网页制作中除了对单个元素进行编辑css样式以外,还可以同时对多个元素编辑css样式,这就是css样式的复合声明。一起学习吧!
方法/步骤
-
1
打开Dreamweaver,在新建的页面中布局多个元素,包括标题、样式、id等。

-
2
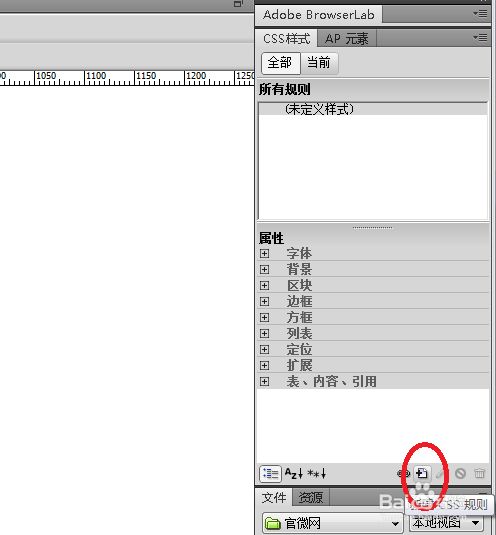
打开css样式面板,新建css规则,打开对话框。


-
3
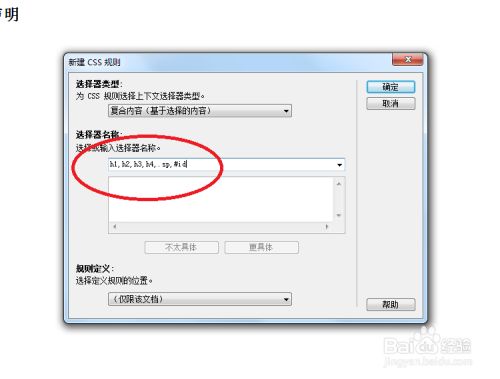
在新建css规则对话框中,选择器类型中选择复合内容。

-
4
在选中器名称中输入刚才设置的所有的元素,中间用,号隔开,比如:h1,h2,h3,h4,.sp,#id,点击确定。

-
5
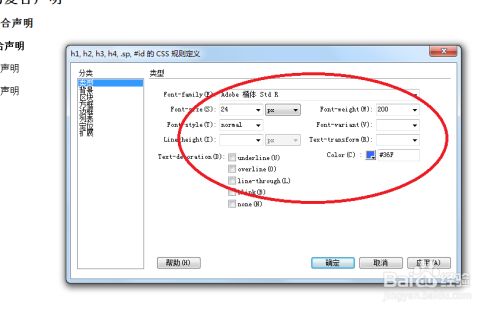
在打开的对话框中定css样式。点击确定。

-
6
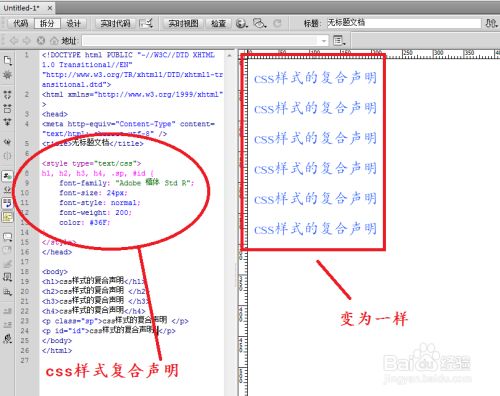
这样就新建了一个css样式的复合声明,所有元素的样式都为一样。
 END
END
(共篇)
上一篇:如何使用css选择...|下一篇:
经验内容仅供参考,如果您需解决具体问题(尤其法律、医学等领域),建议您详细咨询相关领域专业人士。
作者声明:本篇经验系本人依照真实经历原创,未经许可,谢绝转载。
展开阅读全部
文章评论