prototype即原型,我们知道的,我们在JavaScript当中一旦创建一个函数,无论他的内容是什么,这个函数都会给我们提供一个原型属性,而且这个原型属性还是一个对象!今天,就由我带领大家学习一下JavaScript中原型。
方法/步骤
-
1
首先在介绍原型之前,我们需要先知道这个原型应当如何去使用,以及它有什么作用,所谓原型,就是它既能包含一个特定类型,又是所有实例所共享的属性和方法,说句大白话。。原型就是这个类的一个接口,你可以通过这个接口改变所有这个类实例的结构和属性。

-
2
想必有性急的读者可能会问:我靠,这不就是普通的构造函数么,一个this就能搞定的东西,你在这又是box 又是原型的,干啥呢?如果您产生了这样的疑问,那么请您再次阅读一下第一条,第一条里面有一句,叫做可以通过原型来改变所有实例的结构和属性,也就是说,不管这个box有几个实例,只要我们采用了原型,所有实例的这个值都会被改变!

-
3
所以这个原型和构造函数的不同,想必读者也已经心知肚明了吧,下面就让我用图来给大家说明一下构造函数和原型的不同的情况。
下图为构造函数构造的box1和box2中的内存情况,可以看出,box1和box2的内部区别还是很大的,他们都是独立的空间,处于互不干涉的状态。

-
4
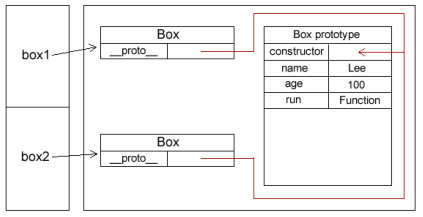
但是原型就大为不一样了,原型其实就可以理解为只有一个真正实例地址,所有的实例都是通过取这个实例的地址来工作的,而实际上,整个就只有一个值,如下图,box1和box2都只是我们的真实实例原型的指针而已。

-
5
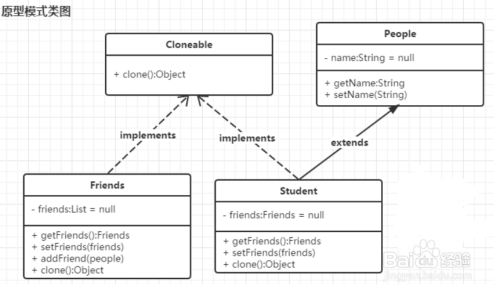
而原型模式是基于对象的拷贝,这个及可以说浅拷贝又是深拷贝操作。也就是说当我们需要批量生成某一对象,就可以事先创建一个对象的原型,再通过对象的拷贝操作批量生成对象。

-
6
以上就是我们java原型需要注意的内容了,原型虽然可以迅速地给所有已定义的和未定义的变量添加我们所需要的内容,但是只要其中一个的属性有所改变,其中所有的元素的相关属性都会被改变。
END
文章评论