Axure RP 中元件库中有一元件:单选按钮。单选按钮,顾名思义一般情况下只做单选。但是,有时会有多个单选按钮在一起,只能选择一项。下面利用实例说明单选按钮组用法,操作如下:

方法/步骤
-
1
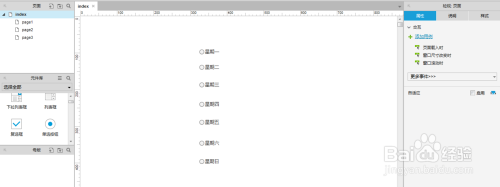
第一步,打开Axure RP 8设计软件,在元件库里找到单选按钮,拖曳七个到编辑面板上,并修改内容为星期,如下图所示:

-
2
第二步,选中“星期一”选项鼠标右键“选中”,如下图所示:

-
3
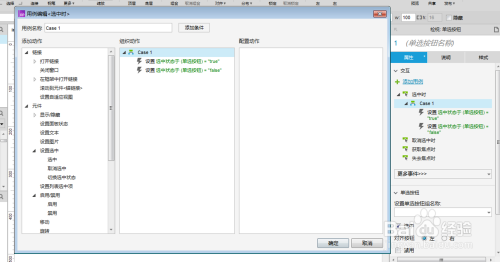
第三步,设置每个单选按钮选中和取消选中的用例,如下图所示:

-
4
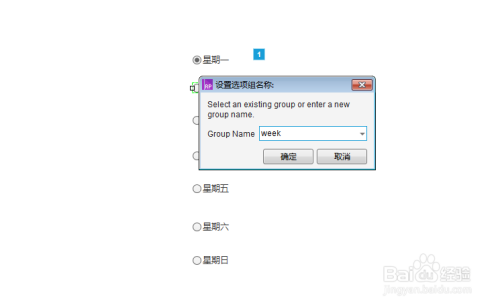
第四步,这时单选按钮可以多选,需要设置选项组名称,设置为“week”,如下图所示:

-
5
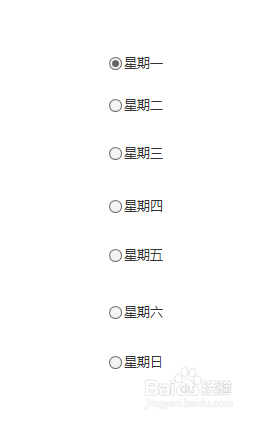
第五步,预览该设计原型页面,并点击单选按钮,这时发现只能选中一个,如下图所示:

-
6
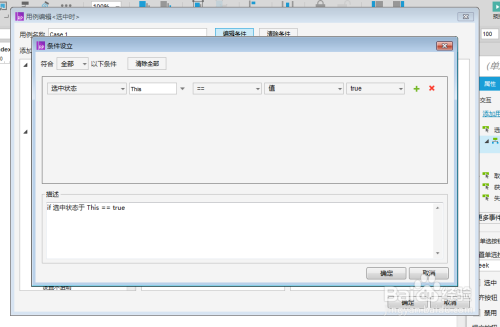
第六步,设置用例的成立条件值,利用if语句判断,如下图所示:
 END
END
经验内容仅供参考,如果您需解决具体问题(尤其法律、医学等领域),建议您详细咨询相关领域专业人士。
作者声明:本篇经验系本人依照真实经历原创,未经许可,谢绝转载。
展开阅读全部
文章评论