通过【设置动态面板的状态】实现输入框两种状态的切换
方法/步骤
-
1
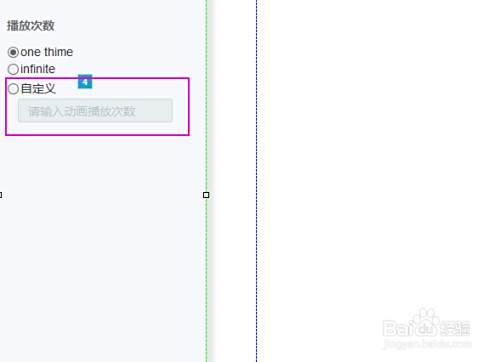
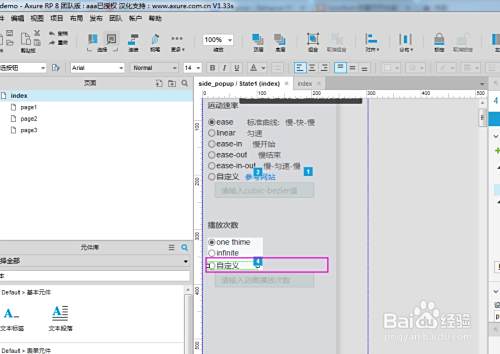
要实现的效果为当“自定义”单选按钮选中时(其他元件的操作方法类似),输入框由【不可输入】切换到【可输入】状态。

-
2
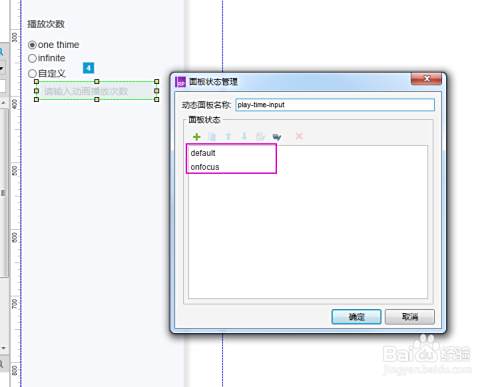
首先,输入框两个状态的切换由“动态面板”来完成,增加两个状态,分别命名为“default”和“onfocus”,最好是自己方便识别的命名

-
3
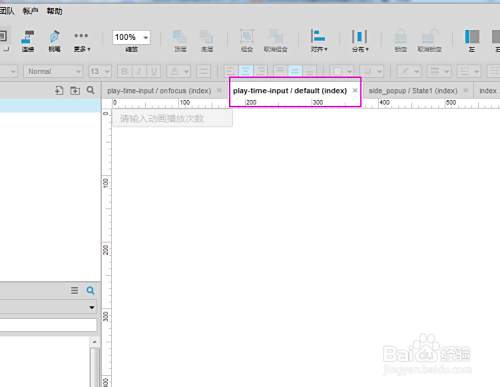
对两个状态的输入框(可以用矩形元件或其他)分别定义不同的样式,“default”可以定义浅灰色填充,表示不可输入状态。

-
4
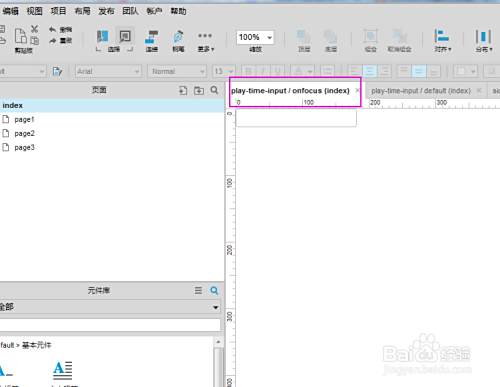
可输入状态,可以填充白色,并去掉提示文本

-
5
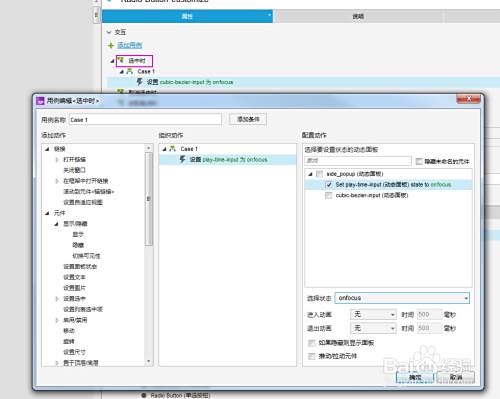
选中单选元件,添加用例。

-
6
在交互中选择“选中时”,用例编辑弹窗面板中“设置面板状态”为“onfocus”状态

-
7
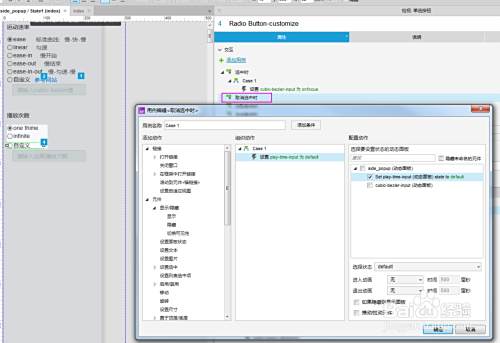
同时对应“取消选中时”,切换面板状态为“default”状态

-
8
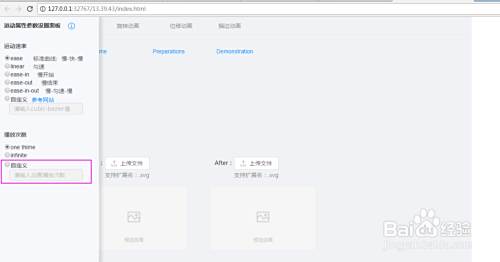
F5,在浏览器看一下效果,默认加载时,没有选中,为不可输入状态

-
9
当选中时,切换到可输入状态。
 END
END
经验内容仅供参考,如果您需解决具体问题(尤其法律、医学等领域),建议您详细咨询相关领域专业人士。
作者声明:本篇经验系本人依照真实经历原创,未经许可,谢绝转载。
展开阅读全部
文章评论